
這篇實作文章將著重在Google Tag Manager (簡稱GTM,Google代碼管理工具) 事件代碼的設置,例如按鈕和表單追蹤,如果你對於GTM還不熟悉,可以先閱讀我們GTM教學系列的第一篇【GTM教學-新手觀念篇,追蹤網站數據你只需Google Tag Manager代碼】,它將從最基本的觀念切入,非常適合新手自學。那接著就讓我們邁入第二章,示範如何追蹤使用者在網頁上的行為,包含按鈕點擊和表單提交的追蹤,讓數據導向的行銷決策更上一層樓吧!
Table of Contents
Toggle 
▶ 代碼(Tag):即為追蹤事件的程式碼片段,如GA、Facebook Pixel
▶ 觸發條件(Trigger):觸發條件具體定義出代碼如何被觸發
▶ 變數(Variable):變數是觸發條件的一環,定義觸發條件的執行準則
以下我們將以自身SEO經驗,示範2個事件追蹤的實作來加深各位對GTM的印象,並配合Goolge Analytics的目標設置,增加你解讀數據的維度。開始吧!

按鈕/事件追蹤設定一覽表
1.代碼(Tag):通用Analytics分析程式碼片段 –追蹤類型:事件 2.觸發條件 (Trigger):點擊所有元素 3.變數(Variable):Click Element




此時我們不選擇「網頁瀏覽」是因為我們要追蹤「特定動作」的發生,因此需要使用「事件」。 

因此,如何設定就端看你事件的設置內容是什麼了。而對我們來說,如果瀏覽者有點擊電話,那麼表示他對我們的服務有興趣,因此就應該把它標示為「有造成互動的工作階段」,所以把點擊電話標示為「False否」是合理的。
選擇要綁定的GA ID即可,如果忘記怎麼設置,可以回顧上一篇GTM新手教學。

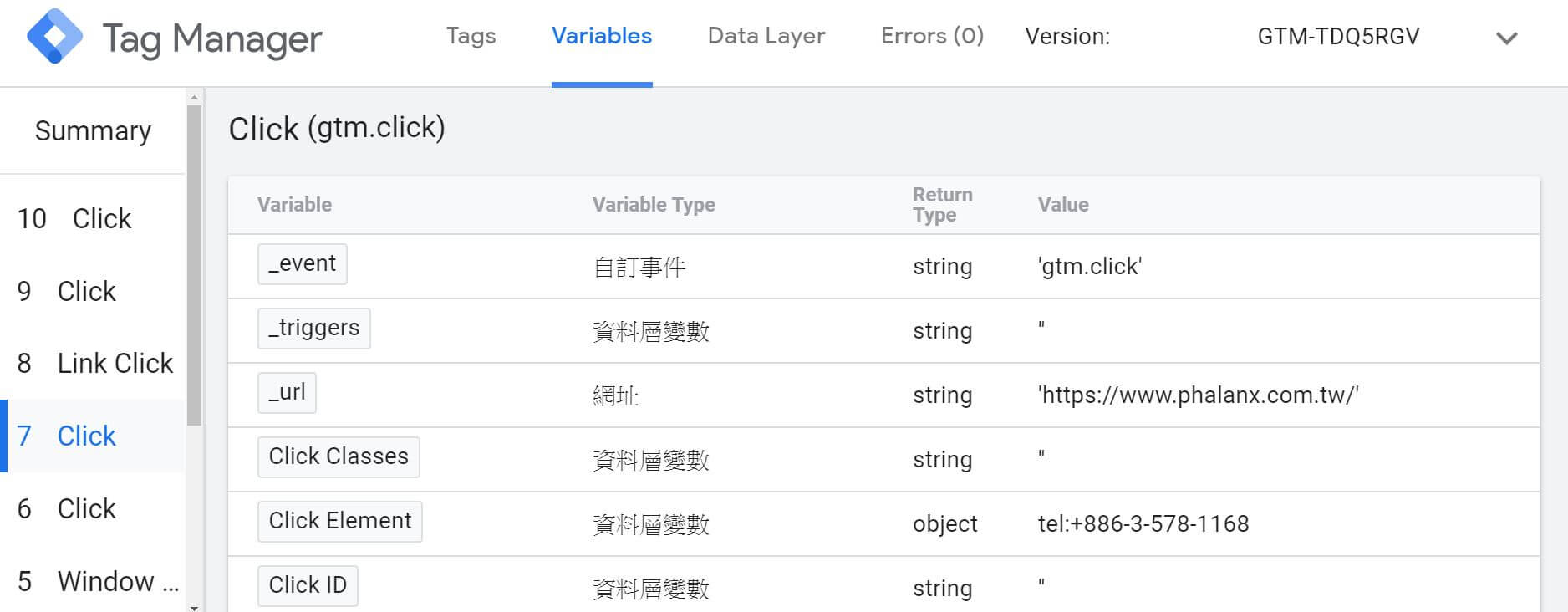
這裡我們需要用變數定義觸發條件的執行準則。一般來說,當觸發條件為「點擊」和「僅連結」時,我們較常使用三者其中之一:Click Classes、Click Element、Click URL。 至於點擊電話變數要怎麼抓取呢?這是許多人追蹤時遇到的最大困難,不過我們有很簡單的方法可以教你,讓你一次就成功。 實際在網頁上點擊Header的電話,會發現工作區域左側多跳出了「Click」,這裡抓取到的資訊就是該點擊所帶的變數資料,因此其中的值都能作為我們設定觸發條件的變數。



總結:檢驗代碼觸發的方式有兩種,第一個方式是在前台觀察代碼是否有從Tags Not Fired On This Page跳到Tags Fired On This Page,第二個就是在GA即時事件報表當中,觀察設置的事件類別名稱是否有在代碼被成功觸發後出現。但不管是第一種還是第二種方式,GTM都必須先進入預覽模式。
在完成以上檢查步驟後,且在預覽的情況下確保無誤,就能提交此版本了。
表單有追蹤的必要嗎?每當有表單傳送後,都會傳送副本到指定的郵件信箱,但若你想在GA當中用維度來分析哪個頁面有助於表單的傳送,以及在時間線性下表單傳送次數是否有跟著流量一同成長,這樣以GTM來追蹤表單就有其必要性。 然而,追蹤表單是很多新手在埋設GTM代碼時常遇到的瓶頸,往往表單還沒成功送出,代碼就被誤發。別擔心,以下我們將教各位如何一次就成功追蹤表單。
表單追蹤(提交後網頁有跳轉)設定一覽表
1.代碼(Tag):通用Analytics分析程式碼片段 –追蹤類型:網頁瀏覽或事件 (建議用事件,方便在GA行為事件報表內分析) 2.觸發條件 (Trigger):網頁瀏覽 3.變數( Variable): Page URL = https://example/thankyou
表單追蹤(提交後網頁無跳轉)設定一覽表
1.代碼(Tag):通用Analytics分析程式碼片段 –追蹤類型:事件 2.觸發條件 (Trigger):元素可見度 –選取方式:CSS選擇器 3.變數(Variable):若不限制表單提交網頁,可不指定
表單傳送後,如果網頁有跳轉到新的網址 (例如從 https://example/contact 到 https://example/thankyou ),這樣的表單比較容易追蹤。我們只需追蹤該頁面,即https://example/thankyou,是否有被成功載入就好。 

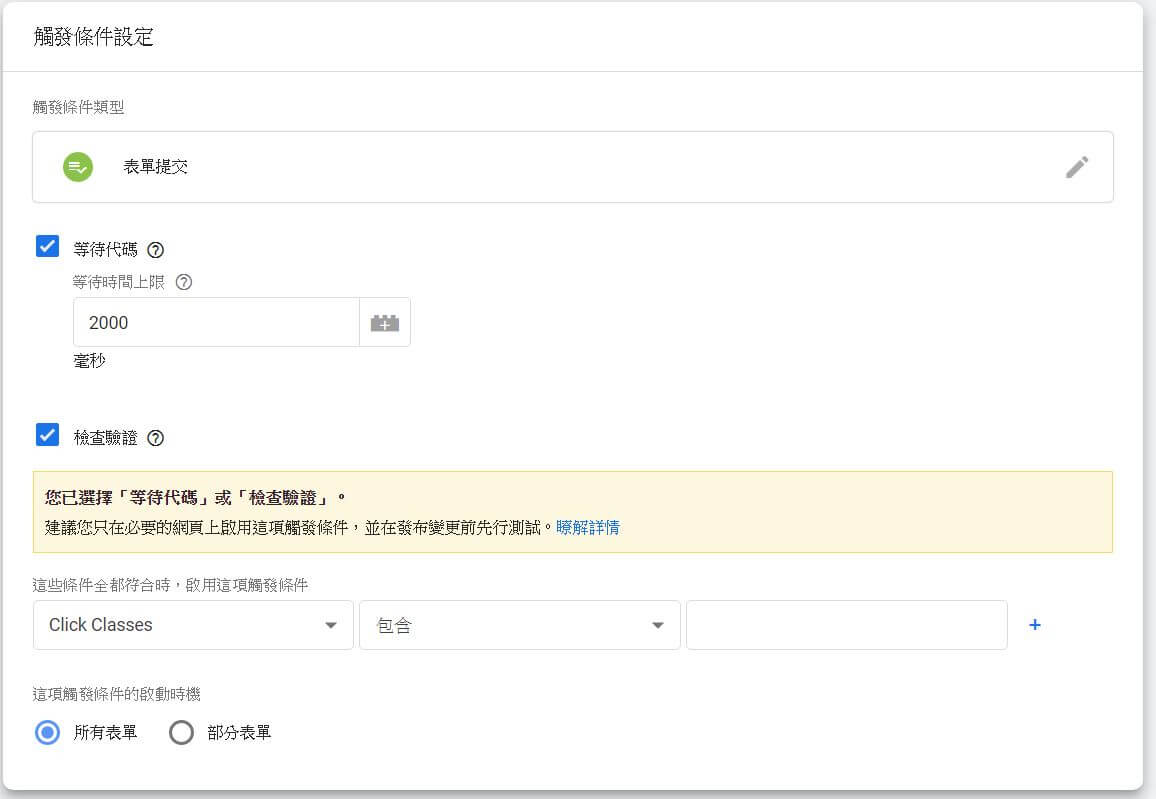
很多人在觸發條件類型中會選擇「點擊所有元素」或「表單提交」,但這樣會產生幾個問題:
你可能會追蹤按「傳送表單」按鈕,但不是所有人都能一次就將表單成功傳出,可能會有資料漏填而傳送不出去的狀況,因此只追按鈕就會有數據被灌水的嫌疑。

簡單來說,就是某特定元素「出現或顯示」在瀏覽頁面時,就會啟動觸發條件。在表單提交的例子時,因為該「感謝填寫」的區塊段落是在成功送出表單後才會出現的,所以我們就能夠用元素可見度來抓取資料。換句話說,當它出現時,表單一定已經成功提交,故可將其設定為觸發條件。
CSS選擇器(CSS Selector)是一種元素定位的方法,幫助你找到要設計的HTML元素,可以想成元素的GPS位置。CSS選擇器根據HTML元素的id、class、類型(type)、屬性(attribute)等來協助定位,因此不管那個元素在頁面的哪個地方,只要使用CSS Selector就能夠精準幫它定位,讓我們可以迅速將它找出來。 



觸發條件時機有三個分別的意思如下:
因此綜合以上來說,在表單追蹤的案例當中,選擇「每個網頁一次」或者「每個元素一次」都是精準的,但如果選擇「每次元素在畫面上顯示時」就可能會將重複填寫表單的使用者計算進去。
你可以用這個選項指定百分比來限定選定元素必須有多大的範圍顯示在畫面上,才能觸發事件。根據預設,元素必須至少有 50% 的面積顯示在畫面中,才會觸發事件。而在表單追蹤當中,我們這欄位依照預設即可。


除非你是要限制觸發時機,不然不須另外指定變數。例如,如果你的表單在網站的所有頁面當中都能提交,但我想要檢視在產品頁面當中提交表單的人數,就可以鎖定變數Page URL為特定值,該代碼才會被觸發。
當代碼完成追蹤,且在預覽的情況下確保無誤後,就能提交此版本了。
現在你已經學會如何在Google Tag Manager當中埋設事件按鈕和表單的追蹤了,但該如何在Google Analytics當中檢視數據呢?
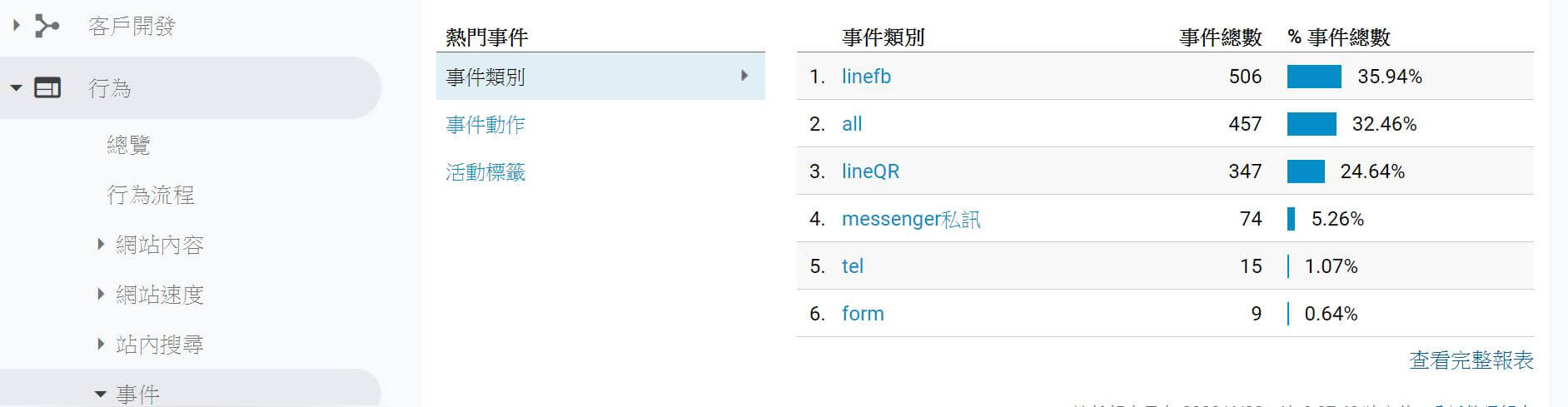
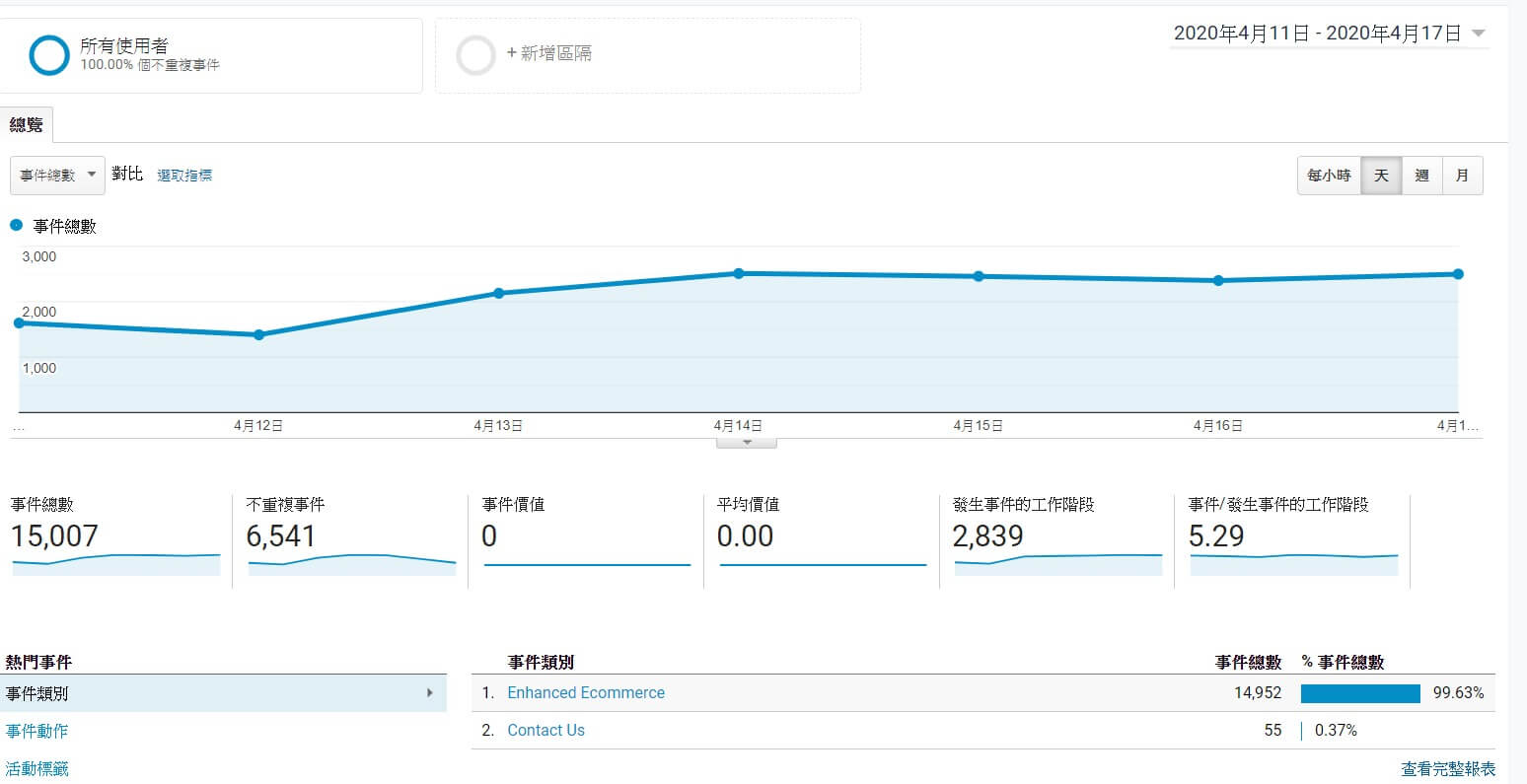
如果以上的代碼的追蹤類型都是事件(Event),那麼能在GA>行為>事件報表當中檢視其觸發的次數。 

當我們在進行SEO優化時,樂於看到排名跟流量的提升,但轉單和網站的互動狀況是否也會隨之上升呢?在學會了埋設GTM後,我們就揭開了瀏覽者在網站上的足跡,讓集客式行銷真正的發酵,不管事件按鈕、滾動深度、還是表單提交都難不倒你。有了GTM,你不用是專業的程式人員,也能輕鬆產出專業的行銷洞見和觀察,希望大家都有從我們的GTM教學系列當中學到些什麼,來幫助自己的企業在激烈的競爭當中更上一層樓。
延伸閱讀,邁向數位行銷的下一階段吧:


在討論網頁設計費用之前,回到一個最基本的問題: 你為甚麼要要製作網站? 先確認自己目的是很重要的,這也影響到網站類型的抉擇,我想大部分的人想要進行網站架設的原因,無非就是多一個管道吸引顧客。 因此...

想知道每天有多少人造訪我的網站,最快最有效的方法就是使用 Google Analytics (GA) 這個網站流量分析工具了!本文針對剛接觸GA的初學者介紹 Google Analytics 是什麼、...

相信大家常常聽過 UI 和 UX,也常看到國內公司開出 UI Designer 的職稱,但其實對於 UI UX 確切定義並不太清楚。其實 UX 是 User Experience 使用者經驗的簡稱,...