
想追蹤網站的數據和流量,但卻不知道如何下手嗎?那 Google Tag Manager (簡稱為GTM)將成為你的救星!我們將在這篇 GTM 教學中,以自身 SEO 實戰經驗,教導你如何輕鬆安裝和設定 GTM,同時釐清新手最容易搞不清楚的GTM 觸發條件、代碼及變數…等概念,讓行銷人員從此不用再仰賴工程師埋 Code,也能輕鬆管理和追蹤數據。
Table of Contents
ToggleGoogle 代碼管理工具(Google Tag Manager, 以下簡稱 GTM) 是一套代碼管理系統 (TMS)。在安裝完成後,網站分析師與行銷人員不用更改網站的程式碼,透過 GTM 即能輕易地將各種追蹤程式碼以及第三方應用工具安裝到網站中,讓追蹤和管理都在同一個平台完成。
如果你對於 GTM 已經有一定的了解,可以跳到後半部的埋設代碼實戰。我們將一步一步帶你教你如何用 GTM 來開啟GA Pageview 功能。 
|GTM能整合追蹤程式碼以及第三方應用工具到網站當中
GTM 的整合功能相當強大,我們列出最常被行銷人員使用的三個大項目。
透過串接Google Analytics,GTM 網站事件追蹤功能可以揭密瀏覽者在頁面上的真實使用(互動)情況,例如在 GA 的網站內容報表當中,你的平均網頁停留時間為五分鐘,但使用者確實有把文章讀完嗎?我們能用 GTM 的事件追蹤,在不用更改網站後台的情況下,追蹤使用者捲動網頁的百分比。
此外,填寫表單和點擊諮詢按鈕是名單型產業的重要轉單指標,我們也能使用 GTM 的按鈕追蹤來蒐集網站的事件,並在 Google Analytics 客戶開發的報表中,交叉比對出轉換最高的頁面。
若對於 Goolge Aanlytics 還不熟悉,稍後可以閱讀我們的 Google Analytics教學。你現在只需要先知道,GTM 能夠讓 GA 追蹤的數據更多元且真實。
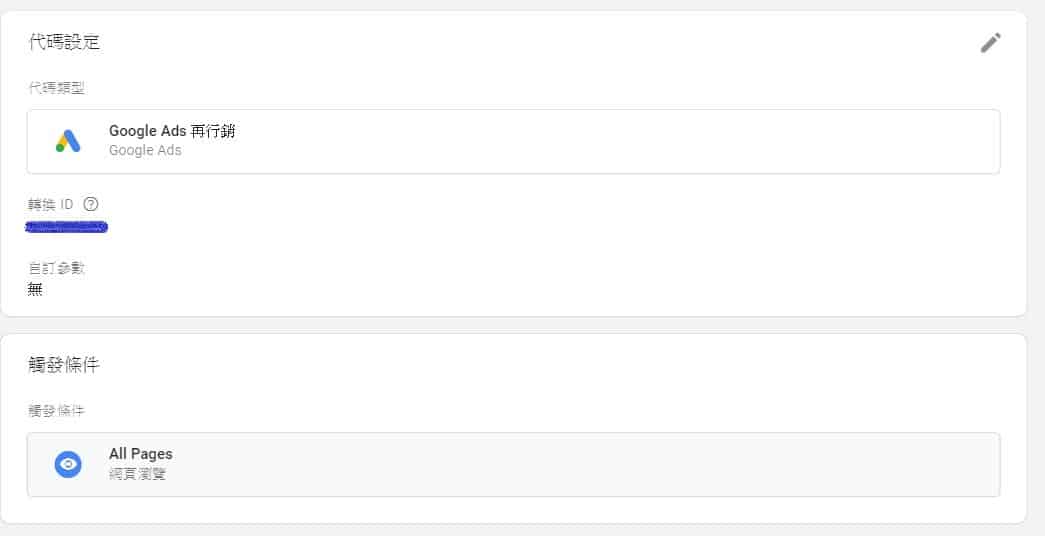
有在投放 Google 關鍵字和 GDN 廣告 (Google Display Network,多媒體廣告聯播網) 的人對於再行銷不陌生,當我們在 Google Ads 完成設定後,通常會需要將代碼埋到網站。此時我們便可用 GTM 來安裝 Google Ads 轉換追蹤代碼,只需填寫好轉換ID,再行銷就完成綁定了! 
|Google Ads 轉換追蹤代碼能以三種方式來埋設 
投放臉書廣告前,必須在網站程式碼中插入一段 FB Pixel,FB 廣告後台方能監控受眾和你網站的互動。但若有GTM的幫忙,一切手續都能在三分鐘內完成,只需完成代碼和觸發條件的設定,臉書廣告就能跑起來了! 


Google 已表明網站速度是其演算法對頁面進行排名的訊號之一。也就是說,網站載入速度越快,對於排名越有優勢。然而,過往為了追蹤網站的資料,會在網頁中加入大量程式碼,如此過多的 JavaScript 程式碼不但將拖累網站速度,影響 SEO 成效,嚴重的話甚至會導致伺服器超載。但透過 GTM 埋設的代碼不同,它們實際上並不會被寫入網頁的HTML 當中,因此不會拖累網站載入速度。
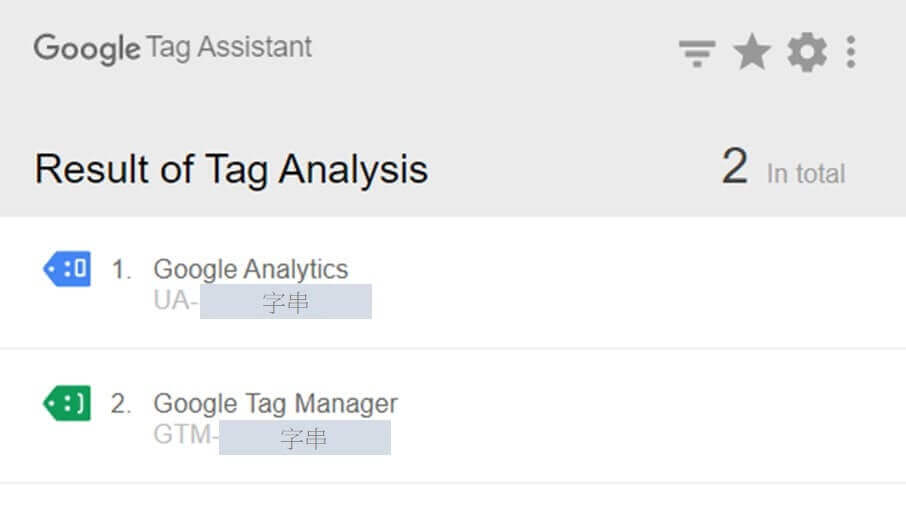
若在網站檔案中直接加入追蹤碼,不管是FB Pixel、Google Analytics、還是網站事件追蹤,都需要在網站發布後才能檢驗是否成功,但 GTM 有提供預覽功能,能在代碼發布之前事先偵錯,讓行銷人員檢視哪些代碼因為錯誤而沒被啟用,並立即調整。
同時,GTM 是以版本來做紀錄,每次更新的代碼都會產生新的版本,若其中有任何環節出錯,還能還原當初的版本。
首先,讓我們先新增GTM帳戶。若你已經完成了GTM的安裝,可以直接到到代碼、觸發條件、以及變數的設置。

容器(Container):容器可以理解成「你擁有的網站」。每個帳戶裡面至少會有一個容器,用來裝載代碼標籤 (Tag) 與觸發條件 (Trigger)。而一個容器會對應一個網域,容器之間彼此獨立。
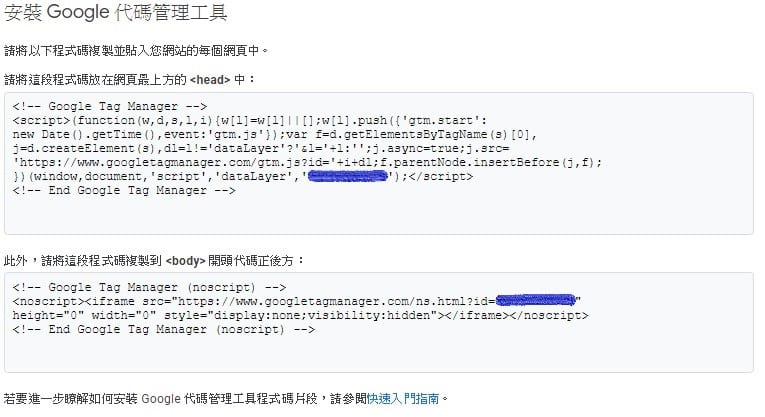
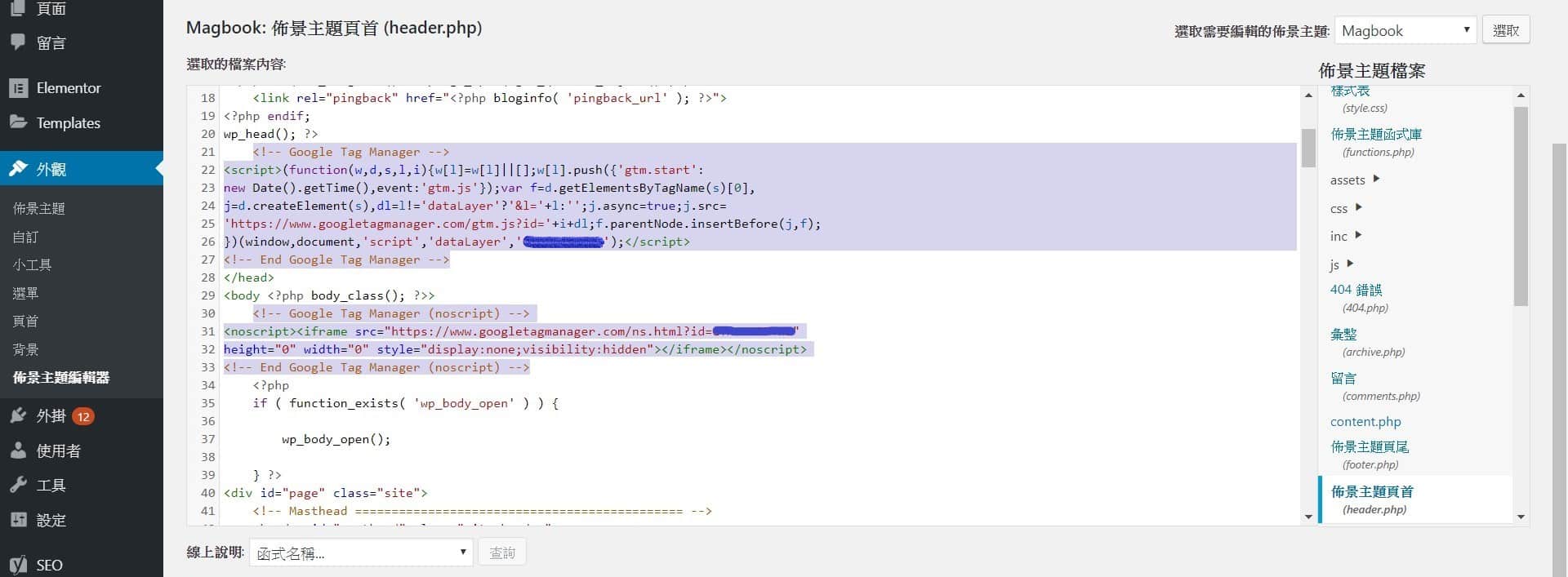
輸入好資訊後,勾選接受服務條款,就會進到安裝 Google 代碼管理工具的介面。你需要將程式碼貼到網站的<head>與<body>中,即可完成GTM的設置。 



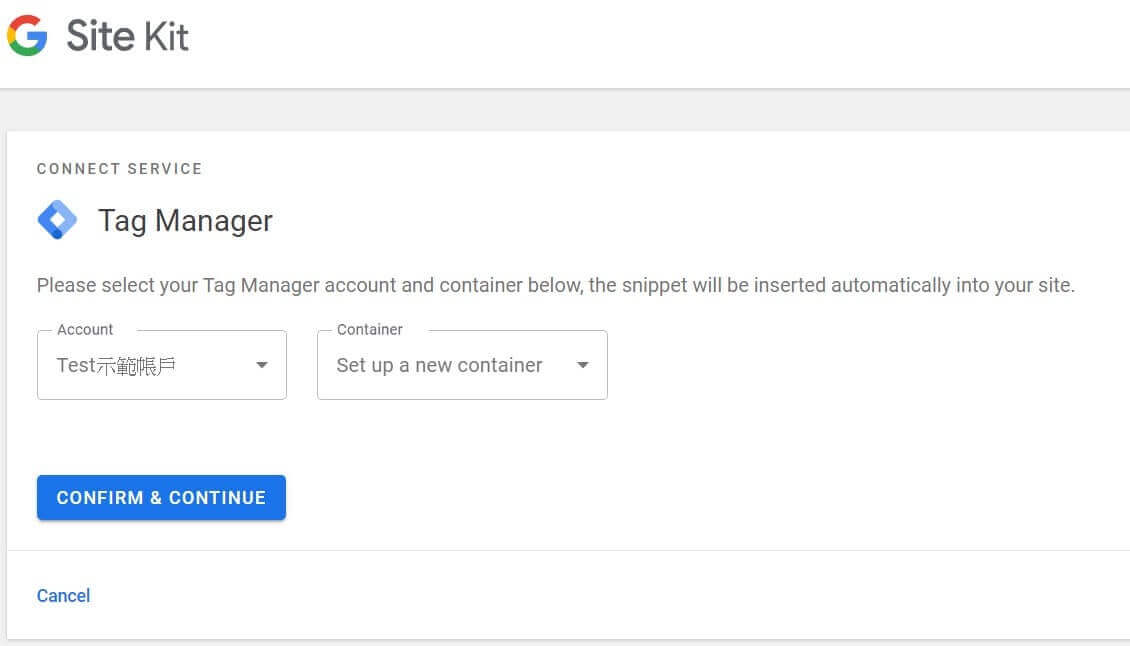
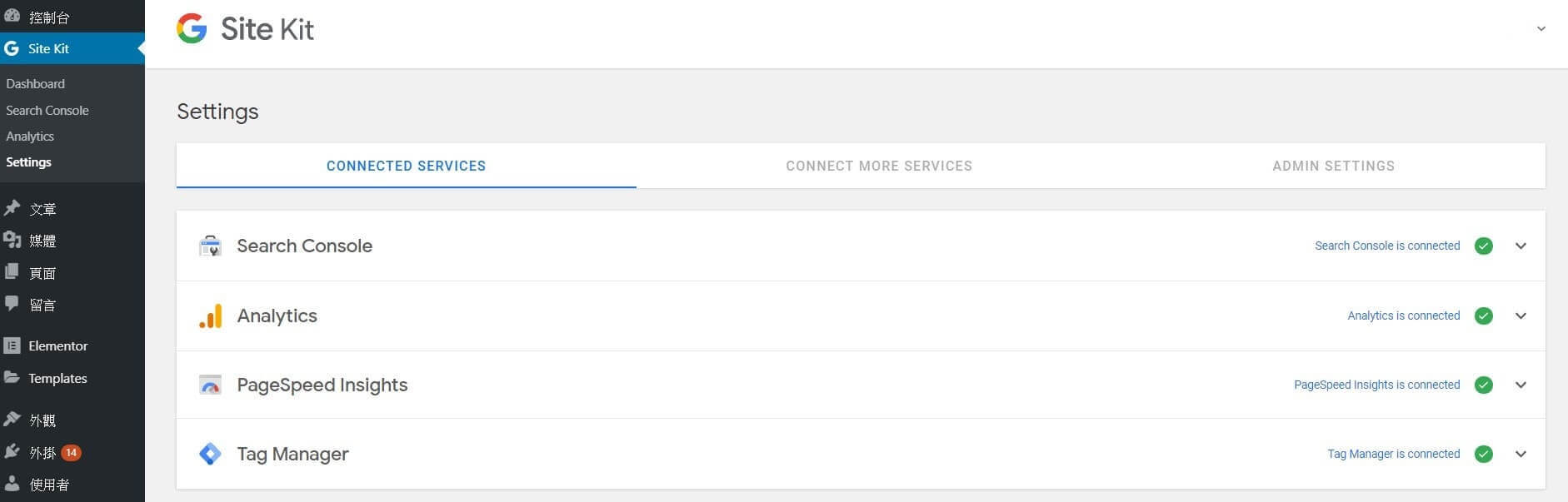
如果你的網站是 WordPress,那你可以事先安裝Google推出的外掛Site Kit by Google,是一個資訊服務整合外掛,涵蓋了 Search Console、Google Analytics、PageSpeed Insights、Google Tag Manager 和 AdSense,能將其資訊直接統整到 WP 後台。 


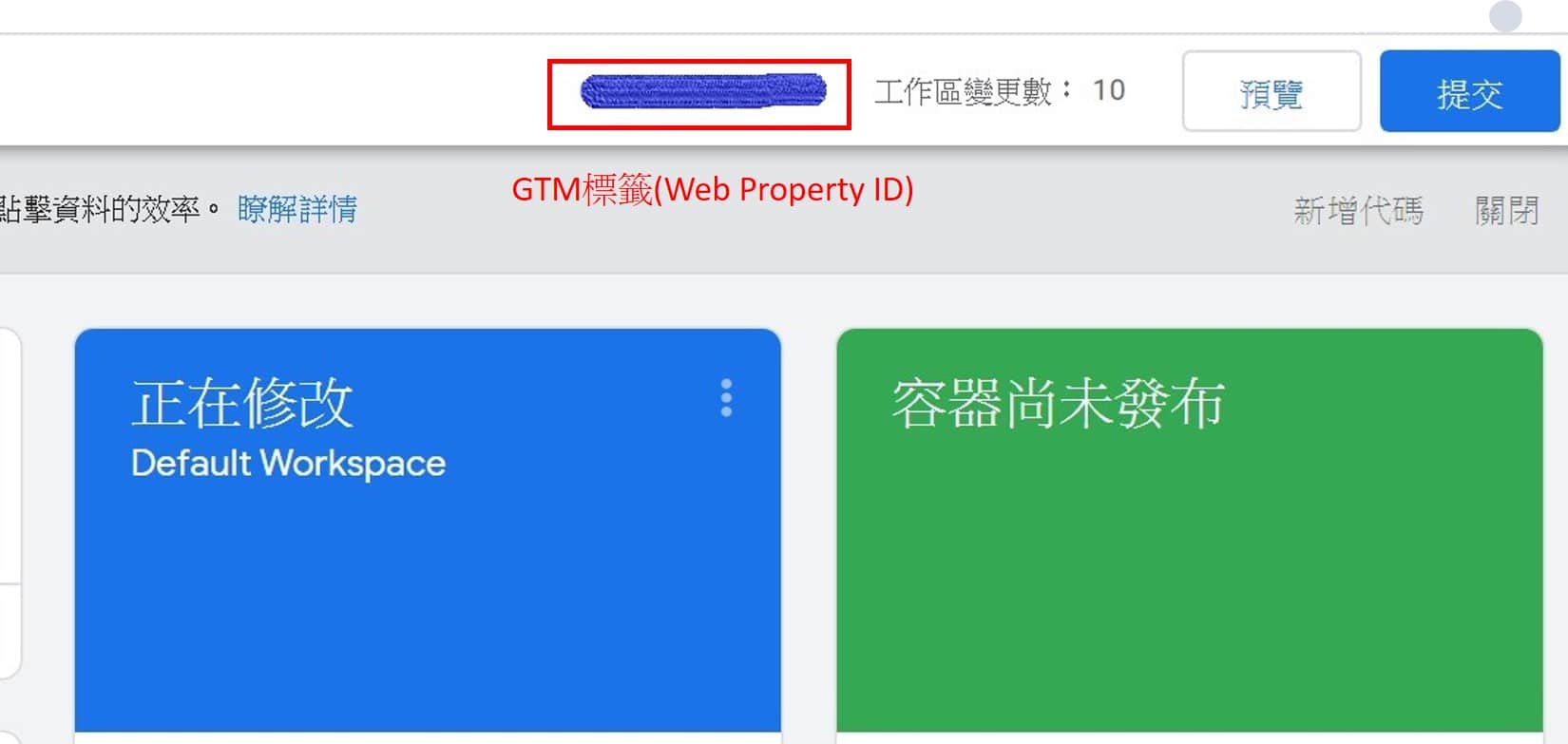
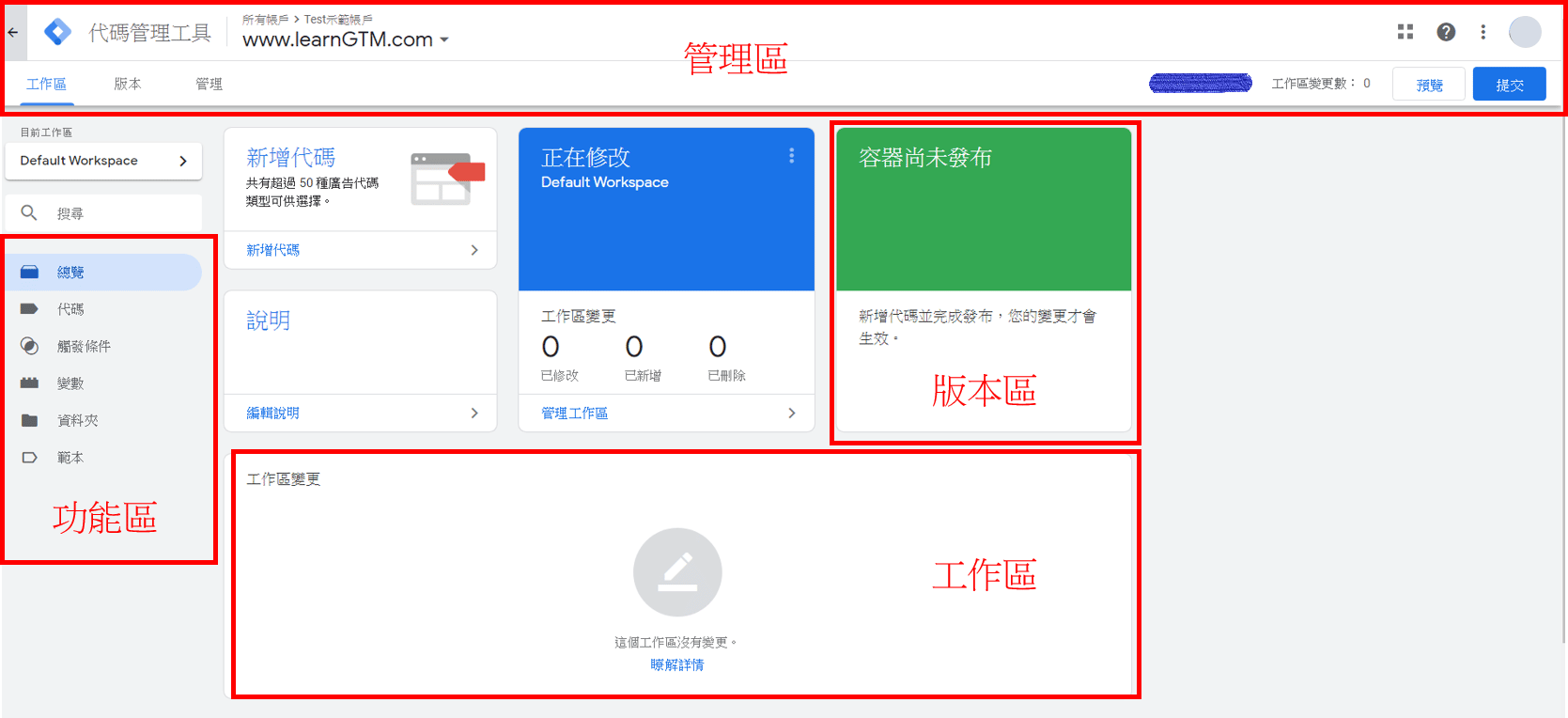
若要新增容器使用者、更改帳戶容器設定,或者提交新的版本都在此進行。
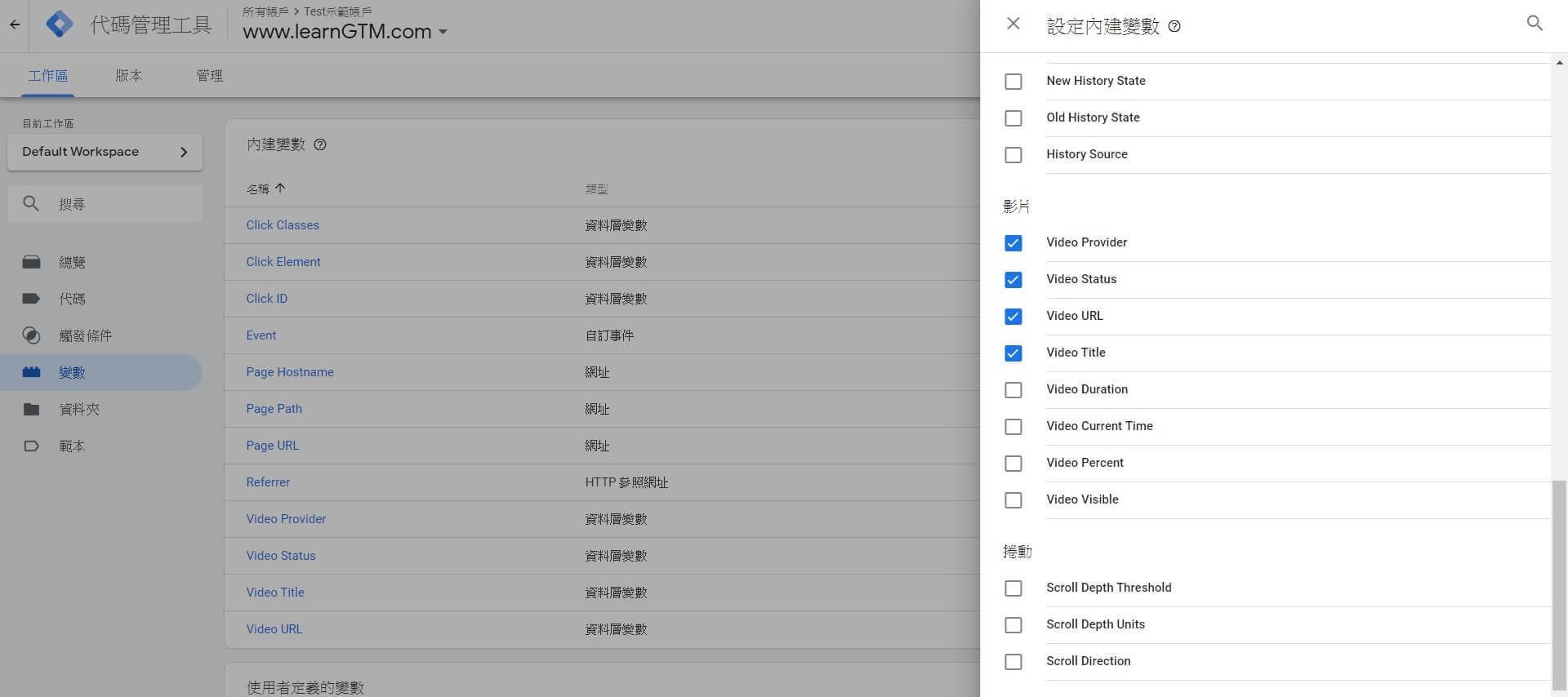
代碼 (Tag)、觸發條件 (Trigger)、變數 (Variabel) 就是在此設定。我們稍後會有更詳盡的解釋。
這邊會紀錄是哪位使用者新增或變更了哪些代碼。
會顯示最新的版本和發布時間。在提交的代碼後,就會生成一個新的版本,而以往舊的版本和活動紀錄都可在這區找到,若有發生埋設代碼出錯,也能在此還原舊版本設定。
在 GTM 左半邊的功能區,就是我們主要埋設追蹤會用到項目。整體架構除了帳戶 (Account) 和容器 (Container) 之外,我們必須先了解代碼 (Tag)、觸發條件 (Trigger)、變數 ( Variable) 是什麼。乍看之下有點摸不著頭緒,但我們能把他們理解成前因後果的關係。 
▶ 帳戶 (Account):公司或網站名稱就是一個帳戶
▶ 容器 (Container):擁有的網站 追蹤程式碼 & 第三方應用工具埋設需要:
▶ 代碼 (Tag):即為追蹤事件的程式碼片段,如 GA、Facebook Pixel
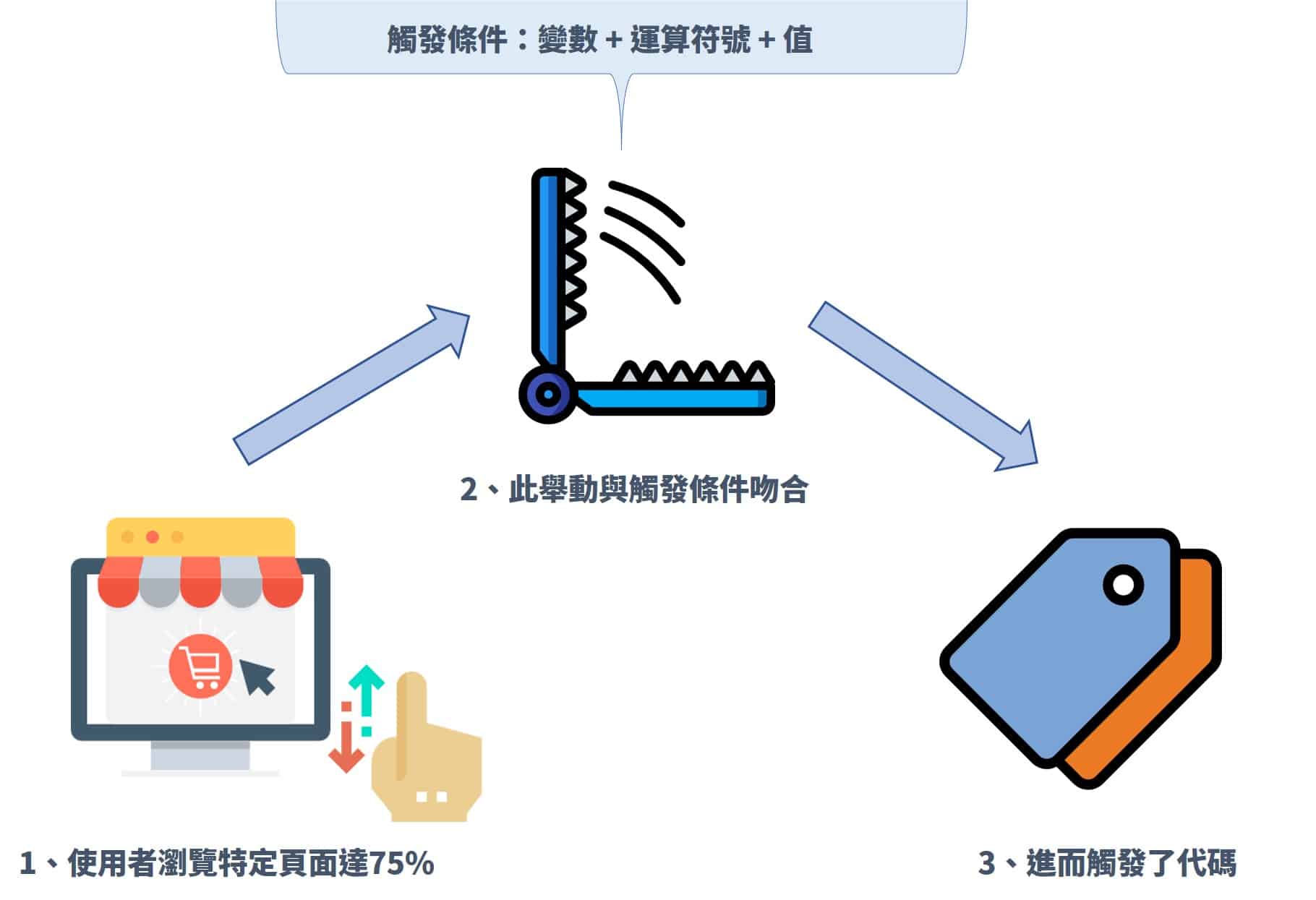
▶ 觸發條件 (Trigger):觸發條件具體定義出代碼如何被觸發
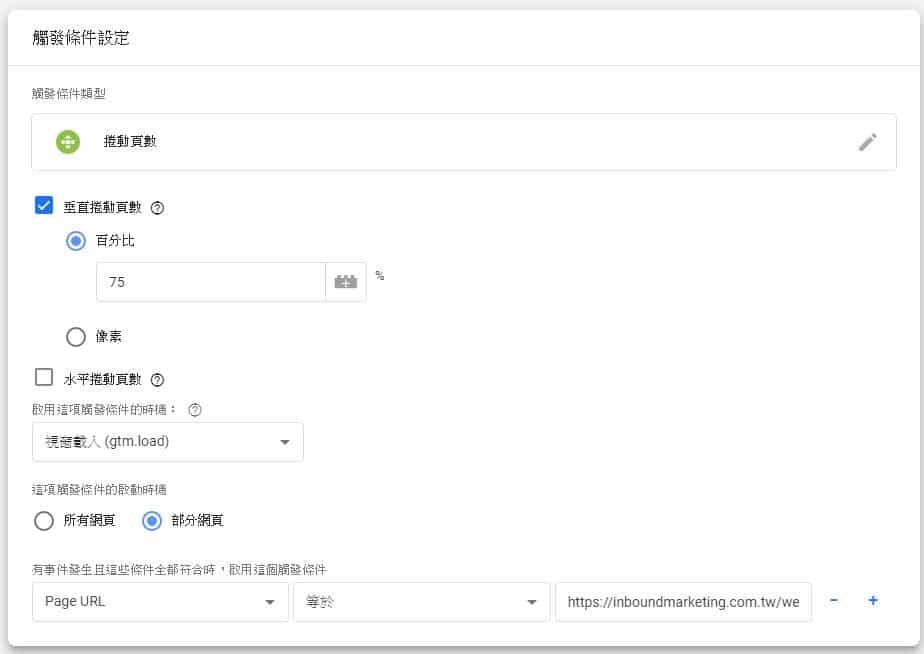
▶ 變數 (Variable):變數是觸發條件的一環,定義觸發條件的執行準則 例如,我們想要在 GA 追蹤瀏覽者在特定頁面的捲動頁數是否達 75%以上,於是:
▶ 帳戶 (Account):集客數據行銷
▶ 容器 (Container):https://inboundmarketing.com.tw/
▶ 代碼 (Tag):通用 Analytics 分析程式碼片段
▶ 觸發條件 (Trigger):在特定頁面的捲動深度需要高於75%
▶ 變數 (Variable):以「Page URL」這個變數指定出觸發條件中的特定觀察頁面
即為追蹤事件的程式碼片段,如 Google Analytics、Google Ads (以前的 Google AdWords),其中 FB Pixel 則是透過自定程式碼來嵌入。 





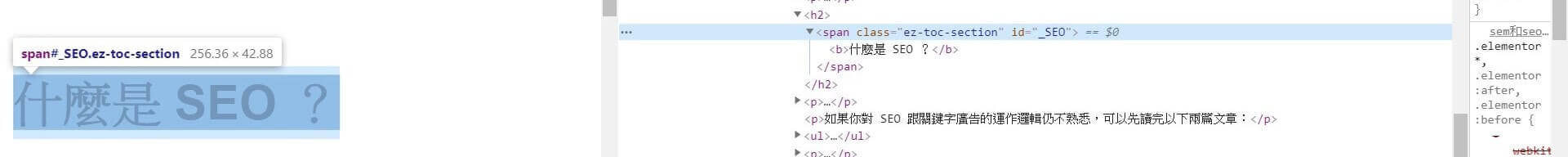
而我們就可以觀察在網頁當中的區塊、段落、或者物件,是否具有類別和ID,如此便能夠做為設置的變數。Click Target (點擊目標)、Click URL (點擊網址)、Click Text (點擊文字) 一樣能在HTML當中找到。
如果我們要追蹤的事件是獨一無二的,就需確保該變數在當前頁面不重複即可 ,這樣的話選擇哪一個變數都沒有差別。(若變數類型的值重複了,可能會導致代碼被重複觸發,因而讓數據失準)。 

1、代碼 (Tag):即為追蹤事件的程式碼片段,如 GA、Facebook Pixel。 2、觸發條件 (Trigger):觸發條件具體定義出代碼如何被觸發。 3、變數 (Variable):變數是觸發條件的一環,定義觸發條件的執行準則。
1、GTM 來設置追蹤程式碼和整合第三方應用工具,需要同時包含代碼 (Tag)、觸發條件 (Trigger)、變數 (Variable)。
2、其中代碼 (Tag) 可以是 GA 追蹤碼、Google Ads 再行銷、或自訂程式碼 HTML(例如:FB Pixel),而觸發條件 (Trigger) 包含變數 (Variable),定義了代碼被觸發的時機。
3、變數 (Variable) 的類型有很多,但只要變數不會造成代碼被誤發,選擇不同的變數並不會有任何的差別,例如點擊元素 (Click Element)、點擊類別 (Click Classes)。
恭喜你,已經掌握了 GTM 的基本概念,也將 GTM 埋設到網站上了,距離獲得數據只剩一步之遙,就讓我們實際操作一個範例,來加深觀念吧! 當我們想啟動 Google Aanlytics 時,又碰到需要埋設程式碼的問題了,不過因為我們已經學會操作 GTM,所以程序變得相當簡單喔。
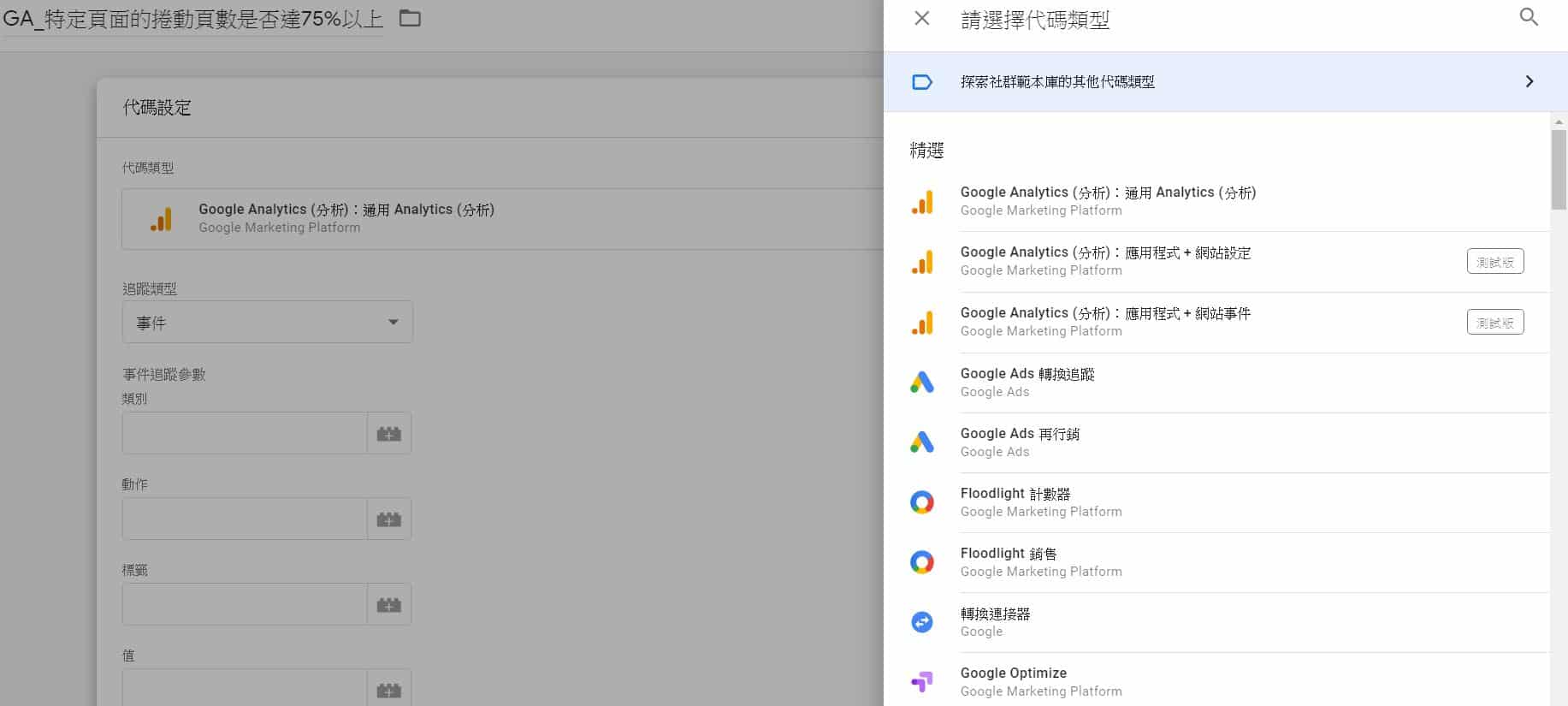
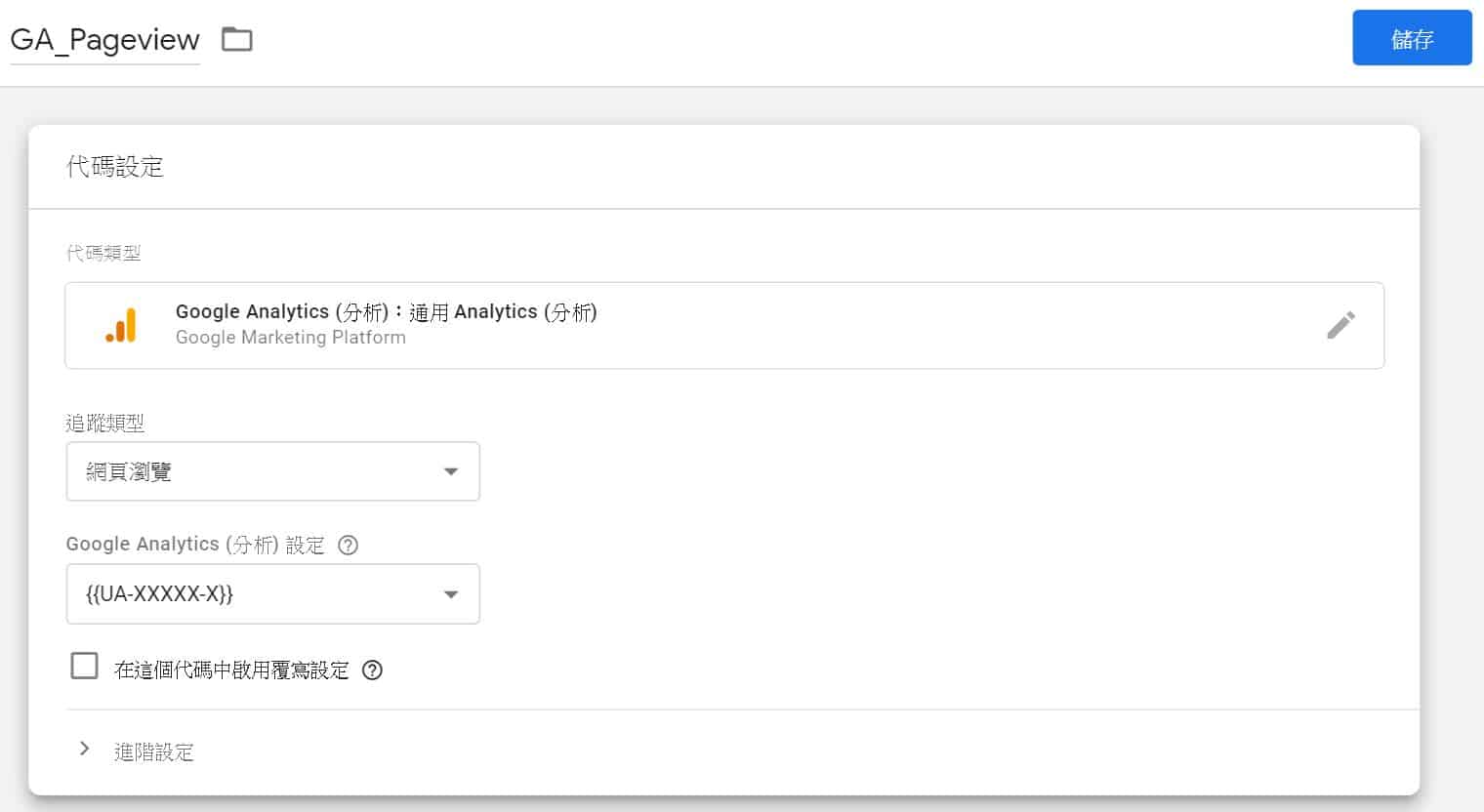
GA Pageview 設定一覽表:
- 代碼 (Tag):通用 Analytics 分析程式碼片段
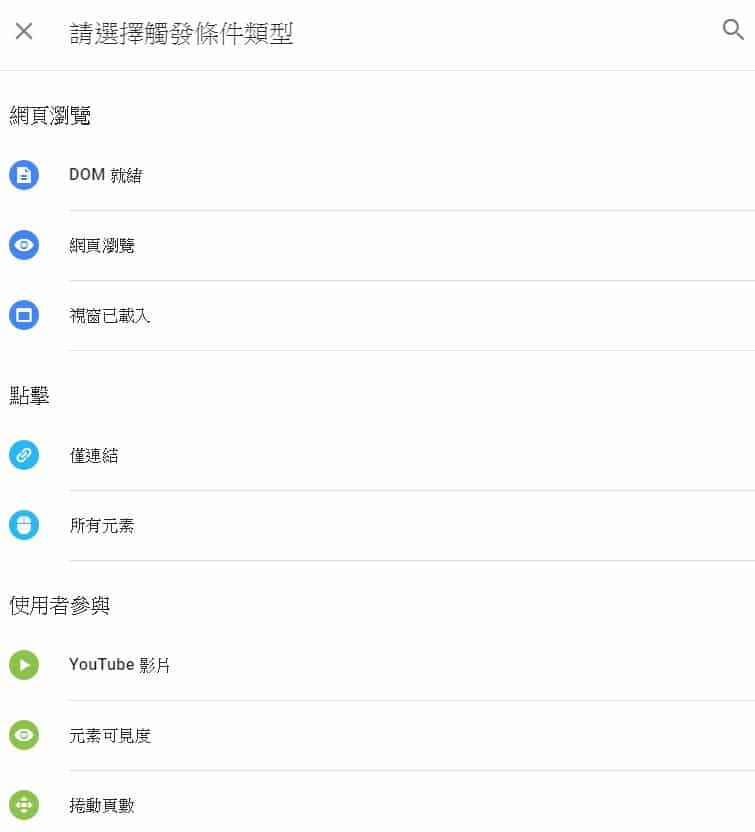
- 觸發條件 (Trigger):網頁瀏覽 (All Pages)
- 變數 (Variable):不指定 (當觸發條件為網頁瀏覽時,不用指定變數)

因為我們想在 GA 報表當中得知使用者在我們整個網站的瀏覽情況,因此要選擇頁面瀏覽。其中還有許多選項,包含事件、交易、計時等,是用來追蹤特定行為時才會用到的,例如你想追蹤促銷活動的按鈕點擊等特定互動,則可選用「事件」。
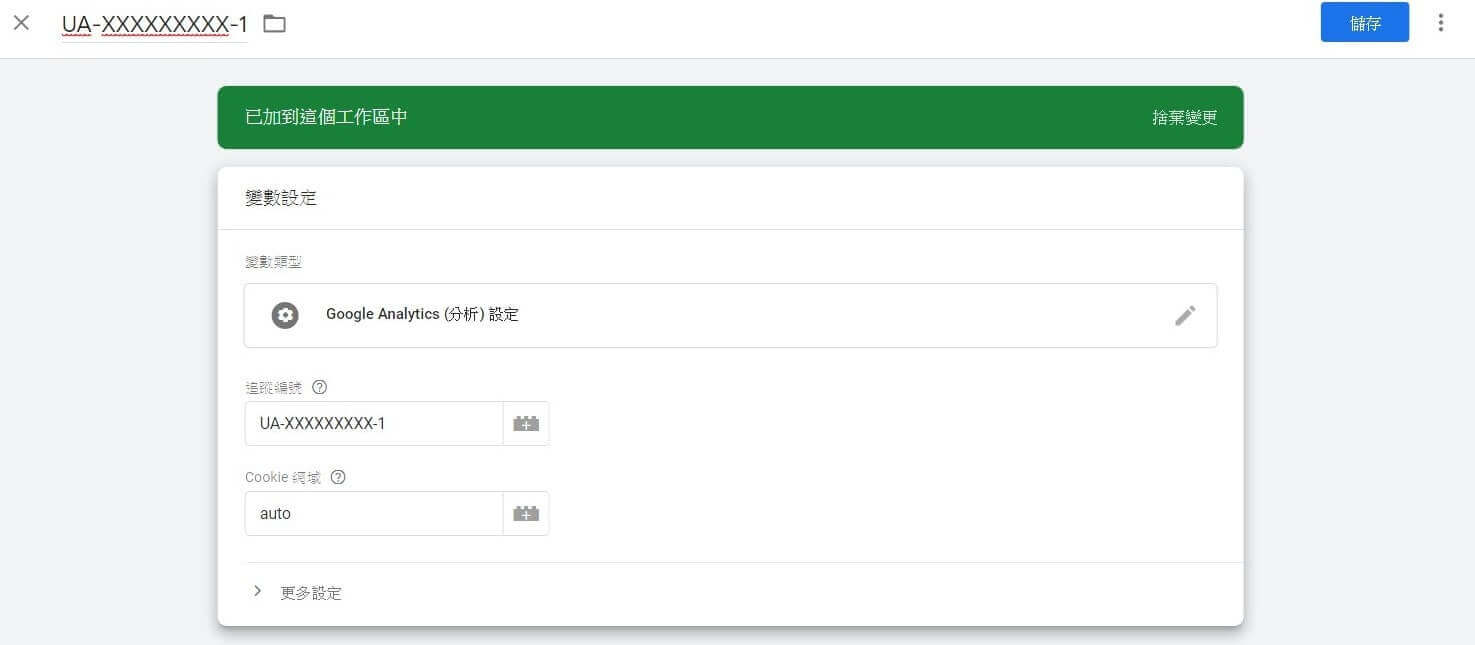
這裡的設定變數是為了導入指定的 GA 帳戶而生。由於我們尚未將 GA 和 GTM 綁定,因此需要先新增一個 GA 設定變數。 



相信 GTM 可以為行銷人員帶來許多方便,但由於埋設過程需要足夠的基本知識才能進行,建議大家再將代碼 Tag、觸發條件 Trigger、變數 Variable 的概念複習一次,最後搭配實作練習才能熟練。我們第二篇 GTM 教學文章【追蹤碼實作篇,點擊事件按鈕一次就學好】,可以深化 GTM 的應用,讓行銷人員能夠追蹤更多元的數據,包含網站事件點擊和表單追蹤。 延伸閱讀,開始進階應用 GTM 做網站分析和廣告投放: 【GA教學】Google Analytics教學,一次學會網站分析! 完整的Google adwords教學,教你如何在2020操作關鍵字廣告!


在討論網頁設計費用之前,回到一個最基本的問題: 你為甚麼要要製作網站? 先確認自己目的是很重要的,這也影響到網站類型的抉擇,我想大部分的人想要進行網站架設的原因,無非就是多一個管道吸引顧客。 因此...

想知道每天有多少人造訪我的網站,最快最有效的方法就是使用 Google Analytics (GA) 這個網站流量分析工具了!本文針對剛接觸GA的初學者介紹 Google Analytics 是什麼、...

相信大家常常聽過 UI 和 UX,也常看到國內公司開出 UI Designer 的職稱,但其實對於 UI UX 確切定義並不太清楚。其實 UX 是 User Experience 使用者經驗的簡稱,...