
當 WordPress 網站建立好後,第一步就是完成網站的 SEO 基礎設定。好在 WordPress 本身就是一個對 SEO 相當友好的系統,因此設定上都非常的容易。
這篇文章整理了一些我們在服務客戶時經常會協助客戶完成的 WordPress 設定項目。注意此篇文章是搭配 Yoast SEO,如果你是使用其它的 SEO 外掛,那麼有些設定可能無法適用。
Table of Contents
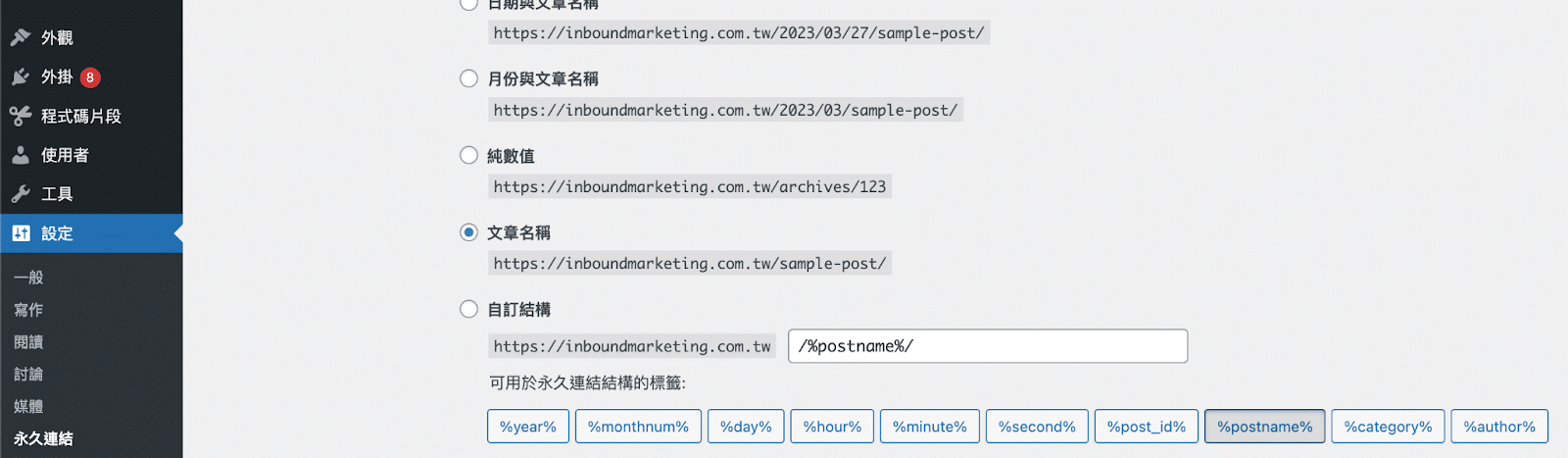
ToggleWordPress 中的網站永久連結格式是指用於指定網站中每個文章、頁面或自定義文章類型的網址格式。它可以讓你自訂網址的結構,並且能夠幫助搜索引擎更好地理解網站內容。在 WordPress 中,你可以使用多種不同的網站永久連結格式,例如預設格式、日誌格式、數字格式、文章名稱格式等。這些格式可以在 WordPress 的「設定 > 永久連結」中進行設置和更改。
通常來說,文章名稱格式的網站永久連結格式對 SEO 最有利。因為使用這種格式可以讓網址中包含關鍵字,並且更能描述網頁內容,這有助於搜索引擎更好地理解和評價網站內容的相關性。此外,這種格式還可以讓網址更具可讀性和友善性,更容易被人們分享和點擊。不過,最終選擇哪種網站永久連結格式還是要根據網站本身的性質、內容結構和 SEO 策略來決定。這個設定搭配 Yoast SEO 會在 head 中加入 rel canonical 標籤,通常也會被 Google 認定為標準網址。

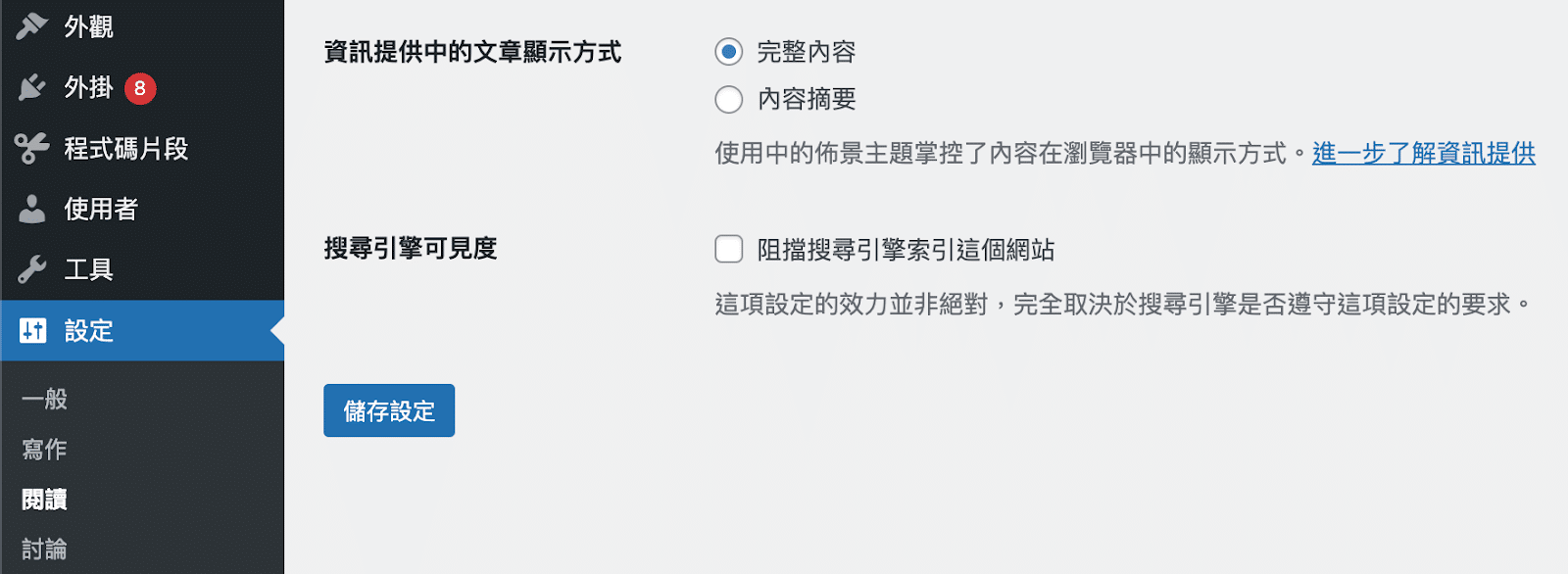
開啟這個設定會在 robots.txt 中加入 disallow,並且在網頁中加入 noindex 的 metadata,這些設定可以告訴搜尋引擎不要索引這個網站。如果你的網站正在開發階段時,這個設定記得要打開,避免不必要的索引。但如果你的網站上線了,記得要取消這個設定,否則你的網站永遠不會被索引,我們也經常遇到客戶網站在上線後忘記取消這個設定。

麵包屑導覽標記(Breadcrumb Navigation Markup)是一種用於網站頁面的結構化數據,用於指示網站中的麵包屑導覽。麵包屑導覽是一種在網站上顯示當前頁面位置的導航元素,通常顯示為一系列鏈接,用於幫助用戶更好地了解自己在網站上的位置,並方便用戶進行導航。
在 Yoast SEO 中你可以前往進階 > 導覽標記中開啟「將導覽標記插入至目前使用的佈景主題的方式,為目前使用的佈景主題啟用導覽標記」。如此一來你的網站內便會存在有導覽標記的 HTML 和結構化資料。

在 Yoast 設定精選網站圖片後,他會協助你在一些常見的社群平台中顯示圖示,例如 Twiier 或是 Facebook,我們通常稱這種設定為 Open Graph Image。Open Graph Image是一種基於Open Graph協議的元素,它允許網站管理員指定一張圖片,當網址被分享到社交媒體平台上時,該圖片就會被顯示在預覽中。
Open Graph Image 的設置需要在網站的 HTML 頁面中添加一個meta 元素,其中包含圖片的URL和其他相關屬性,例如圖片的寬度和高度。這樣,當網址被分享到 Facebook、Twitter等社交媒體平台上時,預覽中就會顯示這個圖片。這對於提高網站的社交媒體曝光和流量非常有幫助,因為一個吸引人的圖片可以引起用戶的興趣,促使他們點擊並訪問網站。

這個設定會協助你產生可以代表網站擁有者身份的結構化資料,你可以依據你的身份來決定選擇「組織」或是人物。透過結構化資料,Google 會參考這個資訊,將它收納入他的知識圖譜(Knowledge Graph) 來產生不同的搜尋結果外觀。

以下是一個設定完成後產生的組織結構化資料範例:
{
"@context": "https://schema.org/",
"@type": "Corporation",
"@id": "https://inboundmarketing.com.tw#Organization",
"name": "集客數據行銷",
"url": "https://inboundmarketing.com.tw",
"sameAs": [
"https://www.facebook.com/inboundclub/"
],
"legalName": "Inbound Asia Co., Ltd",
"logo": {
"@type": "ImageObject",
"url": "https://r3r5h7v2.delivery.rocketcdn.me/wp-content/uploads/2022/10/cropped-inboundAsia-logo_logo-sm-270x270-1.png",
"width": "270",
"height": "270"
},
"contactPoint": {
"@type": "ContactPoint",
"contactType": "sales",
"telephone": "+88625218885",
"url": "https://inboundmarketing.com.tw/%e8%81%af%e7%b5%a1%e6%88%91%e5%80%91/"
}
}
Yoast SEO 作為一個 SEO 外掛,同時支援多種不同的搜尋引擎連結,包含百度、Bing、Google、Yandex、Pininterst 這些常見的搜尋引擎,你可以將你的網站登入到對應的搜尋引擎工具後台後取得驗證碼貼入到這個頁面來完成驗證。

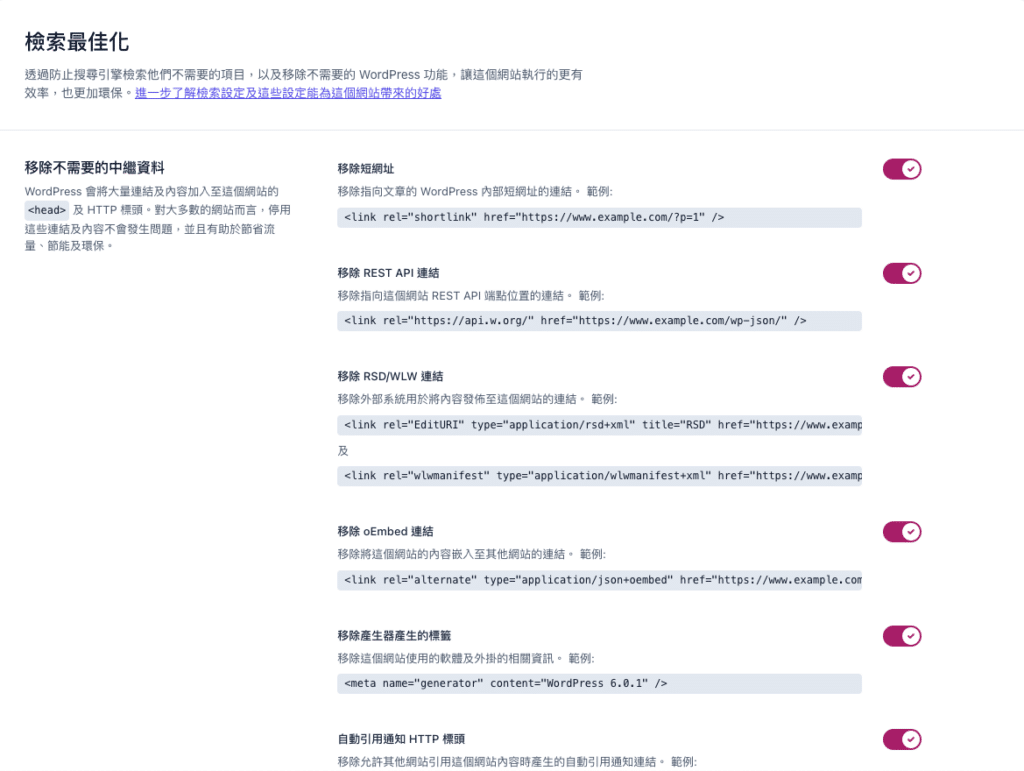
在 Yoaset SEO 的檢索最佳化是透過防止搜尋引擎檢索他們不需要的項目,以及移除不需要的 WordPress 功能,讓你的網站執行的更有效率,也更加環保。
這邊列出前面三項選項做說明:
移除短網址:所有的 WordPress 項目都有一個 ID,因此無論是否有設定永久連結,都可以透過 https://example.com/?p={ID} 網址存取頁面。如果有設定永久連結,此連結會直接將會直接導向設定後的永久連結。但為了避免這種參數網址被搜索引擎無端存取,建議要將 WordPress 自動埋設在 head 裡的此種參數短網址移除。
移除 REST API 連結:移除指向這個網站 REST API 端點位置的連結。WordPress 預設會將這個資訊加入在 head,但這個對於搜尋引擎來說大多時候是沒有必要的。
移除 RSD/WLW 連結:移除外部系統用於將內容發佈至這個網站的連結。WordPress 預設會將這個資訊加入在 head,但這個對於搜尋引擎來說大多時候是沒有必要的。
除此之外還有許多類似的選項,我們建議除了進階功能的部分可以全部都開啟。

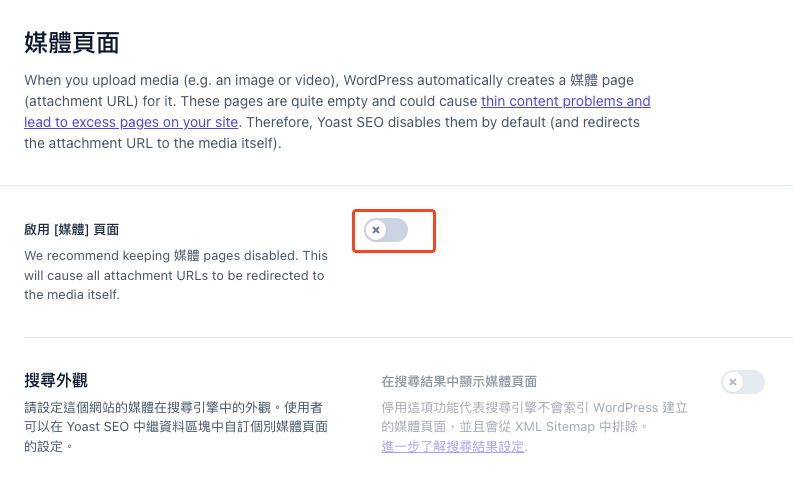
WordPress 內建會為每一個上傳的媒體建立一個獨立的頁面(不同於媒體本身的檔案位置),這種獨立頁面會造成單頁內容中塞有一個媒體,如果你沒有特別為媒體類型製作版型,那麼就會讓這種頁面看起來很怪(通常也不會有人實作媒體頁面),因此建議直接將此種頁面關閉避免不必要的麻煩。關閉這種不必要的頁面,也能夠有效的減少搜尋引擎不必要的爬取資源浪費。

在 WordPress 有內建許多不同的彙整頁,例如「分類彙整」、「標籤彙整」、「作者彙整」、「日期彙整」,有時我們可能會因為一些需求不期望搜尋引擎索引這些彙整頁面,例如這些彙整頁面可能由於內容過少,被 SEO 人員判定是屬於單薄頁面時會被建議不要開啟此設定。我們會建議如果你的網站頁面數量足夠的話,可以開啟這個設定增加索引的廣度。



對於企業而言,行銷是非常重要的一個環節,而 SEO 是一種幫助企業取得免費曝光與流量的最佳選擇之一,透過這篇文章,我們要與你聊聊 SEO!在本篇文章中,我們也針對 SEO 內的各式議題提供了段落快捷鍵...

現代人因手機上網普及,習慣到店家消費前會查詢其他消費者對於店家的評價,再加上Google商家與Google地圖結合,Google評論變成消費者決定是否到訪的一項關鍵。根據研究指出,86% 的消費者會因...

相信你在搜尋頁面上看過網站名稱旁邊出現的小閃電,那正是Google推出的服務-AMP頁面,AMP有什麼特別之處呢?有人說AMP可以幫助網站SEO表現?今天就針對AMP這個設計做出完整解析,讓你瞭解設置...