
相信大家常常聽過 UI 和 UX,也常看到國內公司開出 UI Designer 的職稱,但其實對於 UI UX 確切定義並不太清楚。其實 UX 是 User Experience 使用者經驗的簡稱,而 UI 則是 User Interface 使用者介面的簡稱。今天我們一起來看看 UI UX 的確切定義、區別,以及 Google 等知名的跨國大公司他們是如何替自己的網站設計UX。
Table of Contents
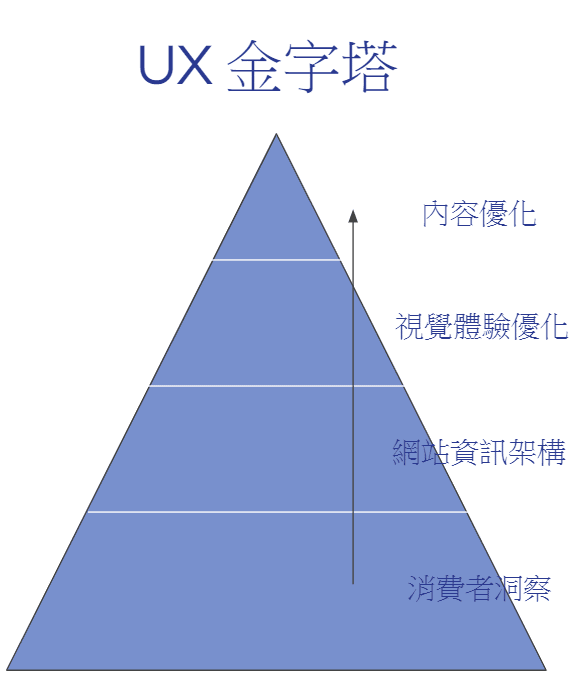
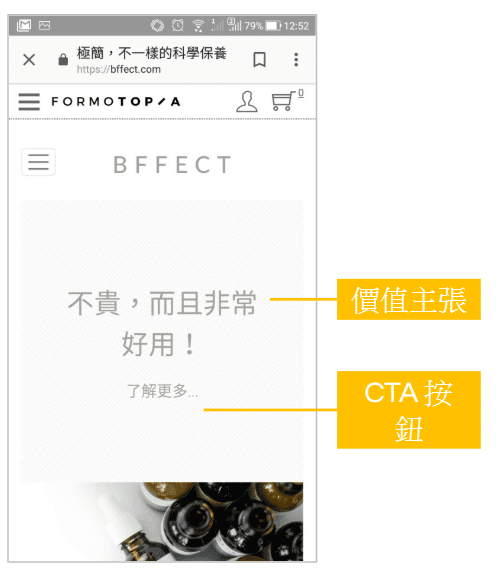
ToggleUX(User Experience)主要的範疇為根據使用者的習慣設計優化用戶體驗,主要考慮的是「產品用起來的感覺」,也就是使用者介面設計。鑽研如何妥善安排整個網站頁面的內容規劃,例如行動呼籲按鈕(Call to Action)的位置應該擺在哪裡、哪些區塊的內容要先在網站上出現等等。
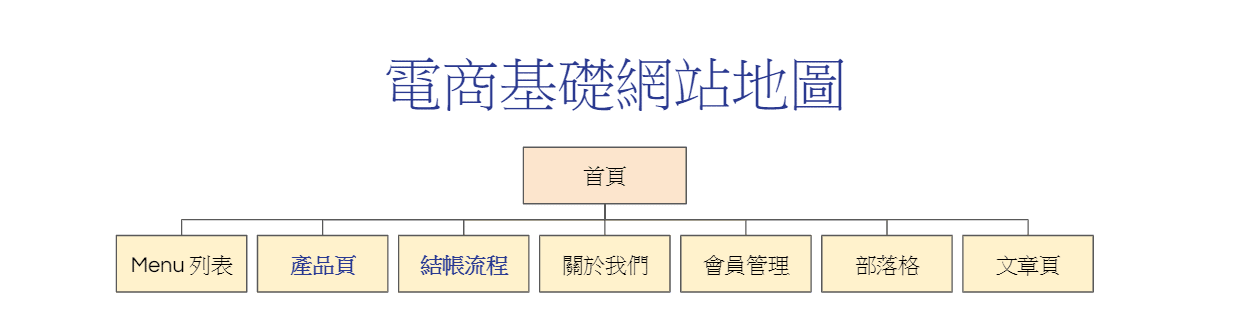
UX設計一般包含使用者的研究(User Research)和情境分析(Scenario),一般有資源的公司會透過使用者歷程追蹤、問卷及實際訪談調查,或是內部資料庫分析等等,分析潛在TA的使用習慣和行為,而後再三修飾創作出「最棒的」使用者體驗。 若公司只開一個 UX Designer 職缺,那這位 UX Designer 主要是做網站的骨架設計,產出網站地圖模板、網頁 Wireframe & Prototype,以及配合行銷數據去進行使用者研究報告。
UI主要是負責設計,將介面上的按鈕、區塊等等,主要考慮「產品怎麼呈現」,以使用者便利性與整個設計的美學為出發點設計,依 UX 的理念和架構設計,包括整個網站產品的顏色、字型、字體大小,主要是根據 PM 或是 UX設計師給的架構設計網頁或是 App介面,是產品的美學工程師。
而 UI設計師和網頁設計師的差別,一般網頁設計師除設計網頁的視覺呈現之外,也要求必須懂得前端切版,需要具備前端程式語言 HTML+CSS 甚至 JS 的能力;而 UI 設計師更重視使用者流程與使用者體驗的細節,產出的網頁比較偏向功能性網頁,重視使用者流程。
與一般傳統商店相同,數位網站需要漂亮的門面、簡單直覺的使用者介面及舒適的購物體驗,吸引人的首頁設計能讓來到網站的客戶能一眼看出你是賣什麼、或是正在舉辦什麼促銷活動,以增加轉換率。在 UI UX設計中,會用顧客旅程地圖來掌握消費體驗與流程,進而找出改善方向。
而對於行銷人員而言, UI UX 設計的好壞會直接關乎到每個人員的 KPI 關鍵指標和成效,可以說是不得不重視的領域: 專案經理 專案經理被時間追著跑,可藉由評估 UX 成本與效益的取捨,並給出最適合客戶的建議。
SEO操作 網站體驗會直接影響使用者的停留時間、瀏覽頁數等網站分數,進而提升 SEO 成效。進行 SEO 規劃時,從使用者的角度看待網站,安排好網站的視覺動線,在文案內容架構中曝光關鍵字,就能兼顧兩者。
業務 在接洽或談判時,可藉由客戶網站優化情況,知己知彼百戰百勝。 廣告投手 好的 UX 能提升 Landing page 體驗,優化廣告成效。
一般 UI UX 設計為上下游關係,UX 先透過研究分析使用者需求,思考哪些版面位置該放哪些內容及互動設計,在將網頁的架構勾勒出來,接著才交棒給負責整體視覺呈現的 UI 設計師;UI 設計師透過視覺安排與設計具體呈現,達成 UX 期望傳達給使用者的邏輯與感覺。
台灣有些中小型的新創公司因為人員資源有限,會選擇融合 UI 和 UX 設計這兩個角色,並期許這位 UI 設計師可以兼具 UX 設計能力,最好還要會些前端程式語言,直接產出符合使用者體驗+美感的網頁。
相反,若大公司要將 UI UX Designer 職缺細分成更專業的分工,依種類可以再細分成視覺設計(Visual Design)、互動設計(Interaction Design),以及設計研究(Design Research)/使用者研究(User Research)。
視覺設計跟我們一般認知的 UI設計最相近,也最符合大眾認為的「網頁設計師」。視覺設計不需注意畫面之間如何連接,也不必在乎網頁互動性,視覺設計師最主要的工作是設計出美觀且符合品牌直觀概念的圖示、控制鈕、視覺元素和運用合適的字型,決定每個視覺元素應該呈現的樣子,最常使用 Photoshop、Sketch 等軟體進行設計。
工作時, Visual Designer 會根據 Interaction Designer 畫好的流程及 Wireframe 進行視覺化的設計,他們必須在視覺上呈現想要給用戶的感覺,較難用主觀的條件論來評斷成品好壞,畢竟每個人的美感不盡相同。 Visual Designer 看中繪畫能力及設計能力,對美感尤其要求,對學歷的要求比較沒那麼多,想應徵 Visual Designer 可以多著墨於自己的作品集以及設計的經驗。
視覺設計擅長處理靜止物件,而動態設計師主要設計動畫呈現,也就是「使用者按了以後介面要有什麼反應」,包含按鈕&選單等元素,動畫設計元素移進來&退出的轉場效果,動態效果可以引導使用者的使用流程,提供使用產品的視覺線索,讓介面更加完整,因此必須擁有動畫設計能力。
Interaction Design 需要將流程系統化且合乎邏輯的串起來,幫助使用者可以更順利的使用產品,拿網頁來說就是網頁架構,因此非常考驗設計者的邏輯能力。 工作上和工程師的合作會比其他角色來的更加緊密。許多分工沒那麼細的中小型公司不會將這個職位分出來,由 PM 和 Visual Designer 一起瓜分工作內容。
主要工作為設計題目,並且邀請使用者進行深度訪談,並從訪談中洞察使用行為,並判斷出使用者軌跡,提出相對應的路徑和按鈕。身為設計研究需要相當的邏輯能力和觀察力,深度了解使用者需求。 除了實體訪談,研究員通常也會研究目前的使用數據,用 A/B test 來得知哪個設計選項最適合使用者,根據需求不斷重複更改設計。
Google 身為搜尋引擎龍頭,擁有各大企業到達頁面的數據,2019年初發布了最新版的 Google UX Playbook ,涵蓋電商、新聞媒體、旅遊、金融財經、不動產以及顧客經營等領域,今天針對這些領域,我們綜合自身代操經驗,替大家翻譯整理出一些通用的 UX設計技巧,你可以根據以下我們為您整理的要點,替你的網站做份UX健檢。
如果想進一步了解我們是如何架設出精美又符合 UX及SEO搜尋引擎優化的網頁,可以點進我們的網站架設頁面了解更多。 不過提醒各位,Google 今天是以宏觀角度去看每一個網站,想當然爾大公司品牌的流量、權重都比中小企業來的高很多,因此蒐集到的數據皆以國際知名品牌品牌為主,建議每一個中小企業還是要根據自身品牌的目的去設計想要的顧客旅程。
https://services.google.com/fh/files/events/pdfretailux_playbook.pdf
https://services.google.com/fh/files/events/pdftravelux_playbook.pdf
https://services.google.com/fh/files/events/pdffinanceux_playbook.pdf
https://services.google.com/fh/files/events/pdfrealestateux_playbook.pdf
https://services.google.com/fh/files/events/pdfnewsux_playbook.pdf
https://services.google.com/fh/files/events/pdfleadgenux_playbook.pdf

在消費者洞察中,你必須模擬網站訪客的心態,找出
今天詳細介紹 Landing Page 中最常見的零售電商,其餘旅遊、金融、不動產、新聞媒體以及名單型網站將另外開篇詳細介紹。 

| 修改難度 | 影響校度 | KPI | |
| 1 | 易 | 高 | 跳出率 Bounce Rate |
| 2 | 易 | 高 | 跳出率 Bounce Rate |
| 3 | 易 | 高 | 停留時間 |
| 4 | 中 | 高 | 跳出率 Bounce Rate |
| 修改難度 | 影響校度 | KPI | |
| 1 | 中 | 高 | 按鈕點擊率、跳出率 |
| 2 | 易 | 高 | CTA 點擊率、跳出率 |
| 3 | 易 | 中 | CTA 點擊率、跳出率 |
| 4 | 易 | 高 | 跳出率、轉化率 CVR |
| 5 | 易 | 中 | 跳出率 |
範例:BFFECT

| 修改難度 | 影響校度 | KPI | |
| 1 | 中 | 中 | 瀏覽頁數 |
| 2 | 中 | 中 | 瀏覽頁數 |
| 3 | 中 | 高 | 總瀏覽量成長情況 |
| 修改難度 | 影響校度 | KPI | |
| 1 | 易 | 中 | 瀏覽頁數 |
| 2 | 易 | 中 | 瀏覽頁數 |
| 3 | 易 | 高 | 按鈕點擊率 |
| 4 | 易 | 高 | 按鈕點擊率 |
| 5 | 中 | 高 | 瀏覽頁數 |
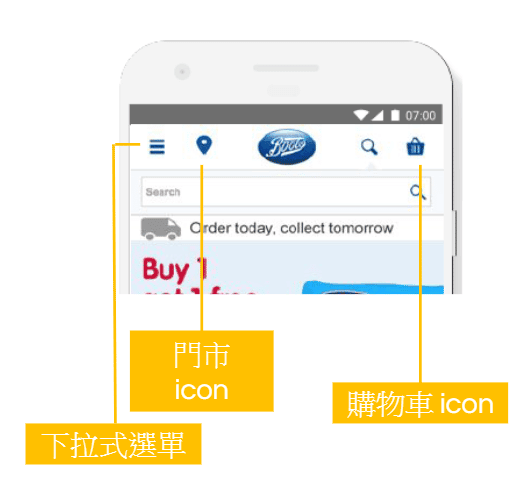
範例:Boots

| 修改難度 | 影響校度 | KPI | |
| 1 | 高 | 高 | 搜尋/網頁總流量 %,轉換率 |
| 2 | 易 | 高 | 搜尋/網頁總流量 %,搜尋深度 |
| 3 | 中 | 高 | 網頁跳出率/搜尋量,搜尋深度 |
| 4 | 中 | 中 | 網頁跳出率/搜尋量,搜尋深度 |
| 5 | 中 | 中 | 網頁跳出率/搜尋量,搜尋深度 |
| 6 | 中 | 中 | 網頁跳出率/搜尋量,搜尋深度 |
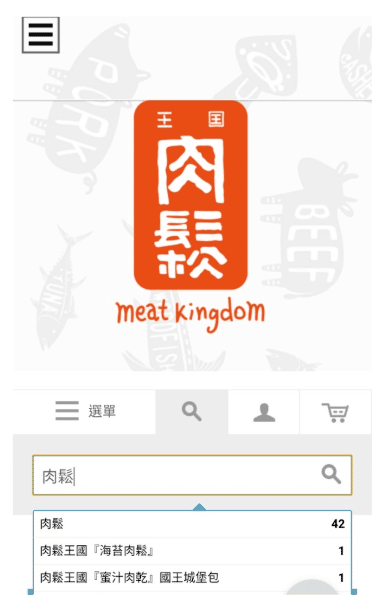
範例:肉鬆王國

| 修改難度 | 影響校度 | KPI | |
| 1 | 高 | 高 | 品類頁跳出率/搜尋頁 |
| 2 | 高 | 高 | |
| 3 | 易 | 高 | |
| 4 | 中 | 中 | 按鈕點擊率 |
| 修改難度 | 影響校度 | KPI | |
| 1 | 易 | 高 | 加到購物車、跳出率 |
| 2 | 高 | 高 | 轉換率 |
| 3 | 易 | 高 | 轉換率、購物車跳出率 |
| 4 | 易 | 中 | |
| 5 | 中 | 高 | 轉換率 |
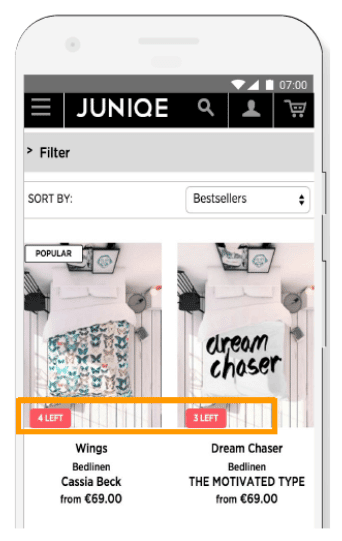
範例:Juniqe Google 建議三種創造危機感的 CTA

| 修改難度 | 影響校度 | KPI | |
| 1 | 中 | 中 | 轉換率、跳出率 |
| 2 | 中 | 高 | 轉換率、跳出率 |
| 3 | 中 | 高 | 轉換率、跳出率 |
| 4 | 中 | 高 | 平均瀏覽頁數、客單價 |
| 5 | 中 | 低 | 轉換率、跳出率 |
| 6 | 中 | 高 | 轉換率、跳出率 |
| 7 | 高 | 高 | 跨裝置轉換,設為微觀轉換 |
| 8 | 高 | 高 | 轉換率、跳出率 |
| 9 | 易 | 中 | 註冊率、跳出率 |
| 10 | 易 | 中 | 轉換率、跳出率 |
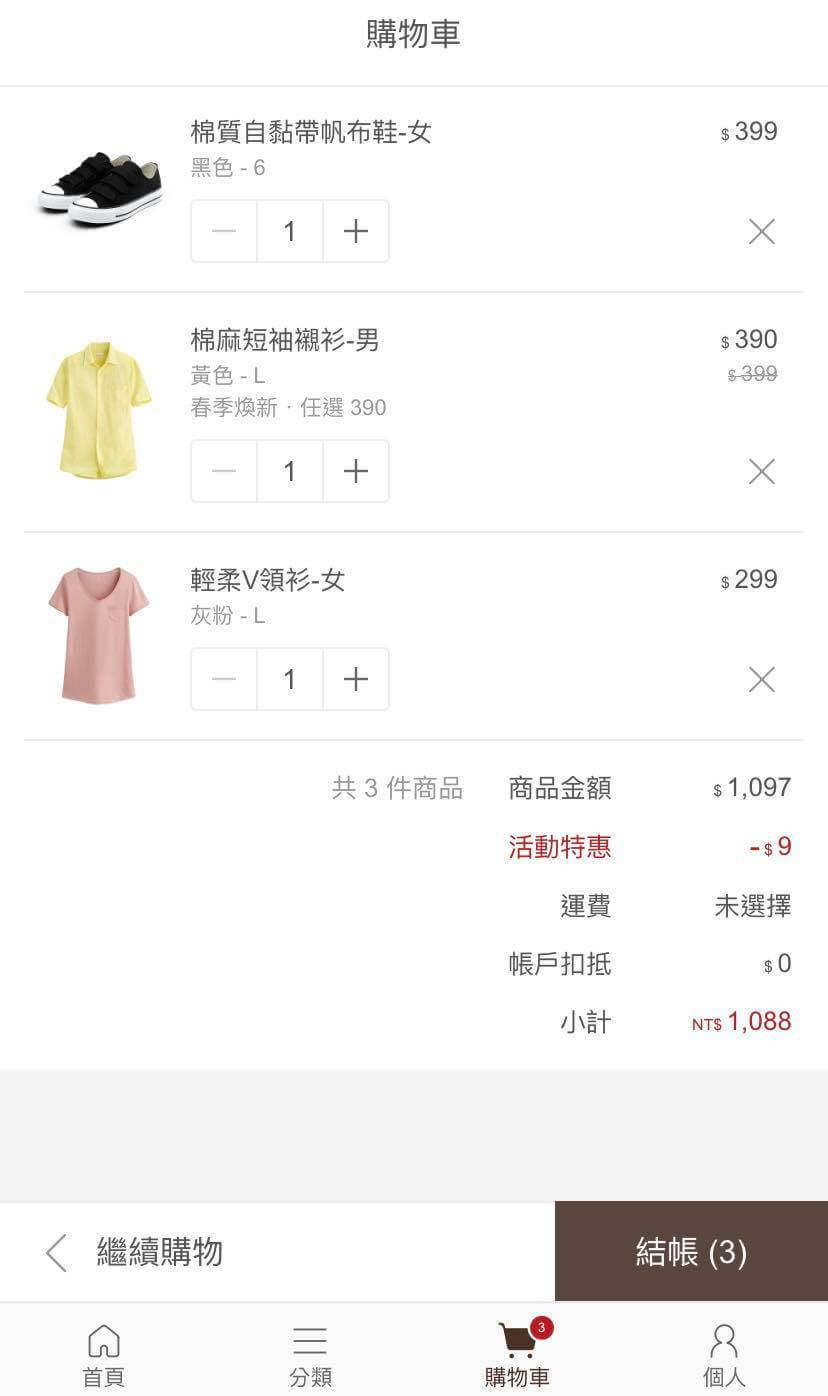
範例:lativ

| 修改難度 | 影響校度 | KPI | |
| 1 | 中 | 中 | 表單完成度/率 |
| 2 | 中 | 中 | 表單完成度/率 |
| 3 | 中 | 中 | 表單完成度/率 |
| 4 | 易 | 低 | 表單完成度/率 |
| 5 | 易 | 低 | 表單完成度/率 |
也就是做差異化測試觀察成效,可以使用google 最佳化工具安插程式碼,也可以使用lihi,他是 A/B test 分流短網址,方便做 A/B test 並記錄瀏覽器紀錄。
注意力被打斷的情況有兩種,第一是被跳出的新資訊打斷,所以建議不要有太突出的動畫、顏色或跳出畫面,除非這是網站的關鍵行為;第二種則是因為缺乏下個目標,所以注意力因此轉移,這件事就關係到網站的 UX設計和網站架構了。
企業建議做 UX之前,先釐清 UI與UX 的差別,並根據上述提到的 Google UX 設計要點,使自身網站進一步朝使用者的體驗需求靠攏。
集客數據行銷從客戶需求出發, 透過SEO、數位廣告、社群、口碑及KOL多渠道行銷資源整合, 打造全方位的網路行銷通路佈局, 數據驅動完整的行銷漏斗達到獲客、養客、留客3大黃金流程! 立即填寫,啟動全方位網路行銷佈局規劃


想追蹤網站的數據和流量,但卻不知道如何下手嗎?那 Google Tag Manager (簡稱為GTM)將成為你的救星!我們將在這篇 GTM 教學中,以自身 SEO 實戰經驗,教導你如何輕鬆安裝和設定...

這篇實作文章將著重在Google Tag Manager (簡稱GTM,Google代碼管理工具) 事件代碼的設置,例如按鈕和表單追蹤,如果你對於GTM還不熟悉,可以先閱讀我們GTM教學系列的第一篇【...

所謂人潮帶來錢潮,在網路上,帶來錢潮的便是流量了!不論是尋求品牌曝光或是下單轉換,您的目標對象就藏在流量中,想要增加您的網站流量,就必須先透過網站流量分析認識您的訪客組成。以下將為您介紹網站流量定義、...