
如果你想要成為一位 SEO 技術人員,那麼你一定要知道什麼是 Meta Tags 標記。這些標記被放置在網頁 HTML 語法中,提供關於網頁內容的描述性的資訊元素,Google 官方稱之為網頁中繼資料 (metadata) 。我們在過去最常聽到的所謂 TDK (title, description keyword) 就是屬於 Meta Tags 標記的一種,但如今 Meta Keywords 由於過度氾濫使用,已不再是 Google 所參考影響排名的依據。
Table of Contents
Toggle網頁中繼資料 (metadata) 的作用是提供給網頁訪問者以及搜尋引擎關於網頁內容的相關資訊。比如 meta title 可以告訴訪問者和搜尋引擎這個網頁的標題,meta description 則提供簡要的網頁內容描述,而 meta keywords 則是用來描述網頁的主題關鍵字。
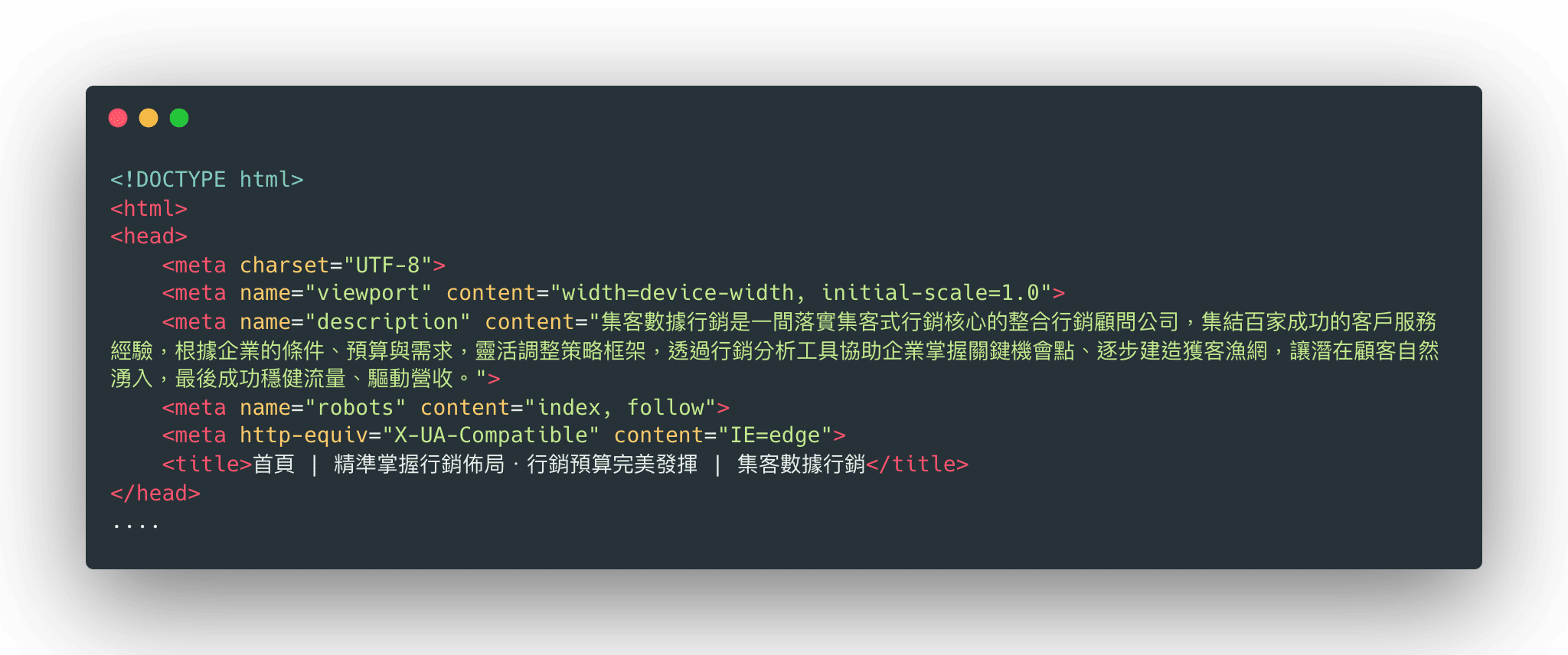
網頁中繼資料的呈現方式是透過在 HTML 的 head 標頭區塊中放置 meta 標籤,並且由於 HTML 是一種標籤語法 (英文為 tag),搭配中繼資料的英文 metadata,便被許多 SEO 人員稱作為 Meta Tags。要注意 meta 標記是有固定規範的,Google 會忽略不支援的 meta 標記,且為了確保搜尋引擎可以解讀網頁中繼資料,head 標頭部分必須是有效的 HTML。

除了這些常見的元素,網頁中繼資料還包括其他一些標籤,例如 favicon、canonical 等。favicon 是指網頁上顯示的小圖標,可以用來標識網站或網頁。canonical 則是用來指定網頁的規範版本,以避免出現重複內容的問題。
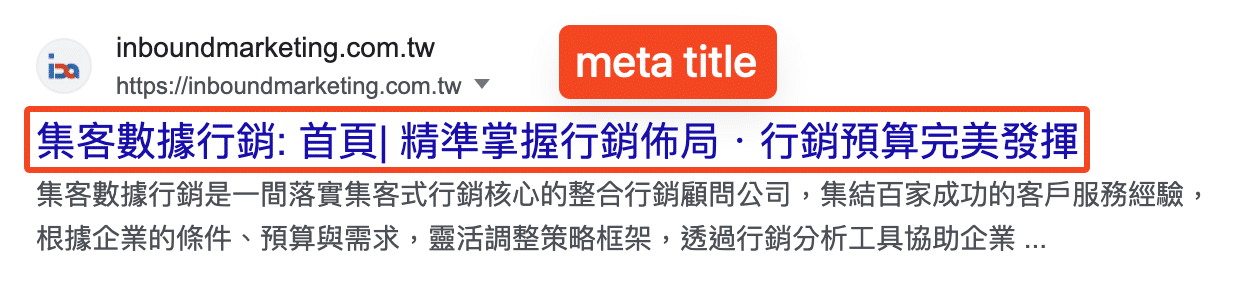
meta title 是指在網頁程式碼中的 HTML 元素,通常出現在瀏覽器的標題欄中,也會在搜尋引擎結果頁面(SERP)中顯示為網頁的標題,Meta title 的內容應該簡潔明瞭,反映網頁內容的主題,並包含關鍵字,這樣搜尋引擎才能更好地了解網頁內容。經過良好的編寫和最佳化,meta title 可以增加網頁在搜尋引擎結果頁面中的點擊率和排名。

嚴格來說由於 title 並非是使用 meta 標籤,不應該稱作為 meta 標記,但由於 title 也放置於 head 區段也是用於解釋網頁的中繼資料,為了方便我們仍然會稱之為 meta title。以下是一個 meta title 的 HTML 範例:
<title>SEO搜尋引擎優化 | 集客數據行銷</title>
在設置 meta title 時,需要注意以下幾點:
Google 有時並不會完全依照 meta title 的設定顯示搜尋結果,因為 Google 搜尋結果頁上的名稱可能會參考多種不同的資訊,例如 meta title 、h1 元素、結構化資料、Open Graph 屬性…等資訊。
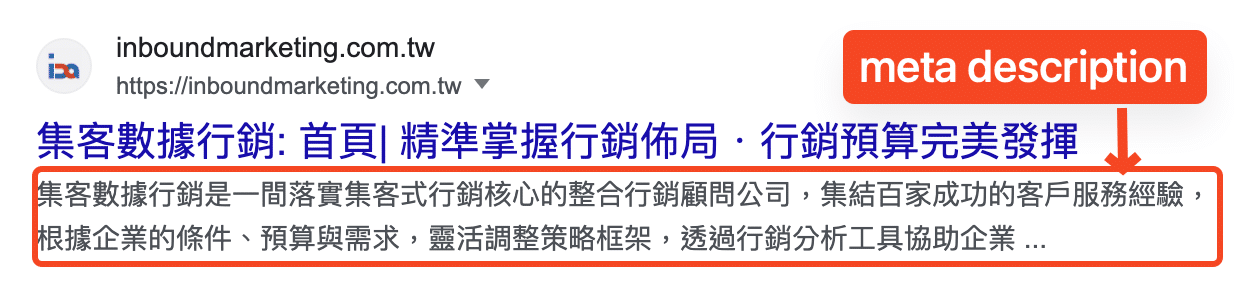
meta description 是指在網頁程式碼中的 HTML 元素,它通常在搜尋引擎結果頁面中顯示為網頁的簡介。meta description 的內容應該簡潔明瞭,反映網頁內容的主題,並鼓勵用戶點擊進入網頁。meta description 也應該包含關鍵字,這樣搜尋引擎才能更好地了解網頁內容。經過良好的編寫和最佳化,meta description 可以增加網頁在搜尋引擎結果頁面中的點擊率和排名。

以下是一個 meta description 的 HTML 範例:
<meta name="description" content="集客數據行銷的集客式SEO優化服務,可以幫助您:關鍵字保證上首頁,透過純seo白帽操作,隨時關注seo演算法更新,透過內容穩定爬升及維持後續排名,以提升頁面在搜尋引擎上的關鍵字排名及曝光度,讓您的品牌更容易被消費者找到。">
在設置 meta description 時,需要注意以下幾點:
Meta Keywords 是 HTML 中的一個 Meta Tag ,它提供了一個網頁的關鍵字列表,以便搜尋引擎更好地理解網頁內容,從而更好地索引和排名網頁。
<meta name="keywords" content="SEO, 搜尋引擎優化, 行銷策略顧問, 行銷解決方案">
在過去,Meta Keywords 曾經是搜尋引擎優化(SEO)中的一個重要因素。網站擁有者可以在 Meta Keywords 中添加多個與網頁主題相關的關鍵詞,從而讓搜尋引擎更容易理解網頁的主題和內容。然而,由於過度濫用和操縱,Meta Keywords 的影響力逐漸下降,甚至有些搜尋引擎已經不再使用 Meta Keywords 來評估網頁。
現在,Meta Keywords 已經不是搜尋引擎排名的關鍵因素之一,但是仍有一些搜尋引擎仍然會使用 Meta Keywords 作為參考,因此在添加 Meta Keywords 時仍然需要謹慎選擇,並確保它們與網頁內容相關。
例如在 2009 年 9 月,Google 官方曾經發表過一篇正式文章說明為什麼 Google 不使用 Meta Keyword,直到今天 Google 仍然維持決定網站排名時不會參考 keywords 中繼標記的政策。


全球的SEOers 都在關注Localized URLs on SEO,而我們也在關注我們自己網站是否也應該將URL更改為中文為主的顯示模式,以便獲取更高的流量、排名,我們可以從下列幾篇國際文章一起探討討論這個問題:...

“網站開發免費幫你製作網站SEO!” 一看到這樣的信件寄過來或是斗大的標語出現在眼前,每個人都迫不急待的想了解,以為不只網站做好了,還省去一筆費用 SEO 優化的費用。 但真的是這樣嗎?...

你是否曾經注意到瀏覽器網址列上的小鎖頭?或是網址列上顯示著「不安全 (Not Secure)」的字樣?Google Chrome 瀏覽器在 2018 年 7 月後直接在網址列上會針對沒有使用 HTTP...