
Table of Contents
Toggle圖片替代文字(alternative text,簡稱 alt text 或 alt tag)是一種文字描述,通常在網頁中用來描述一張圖片的內容和意義。當使用者無法顯示圖片時,或是使用輔助技術(如屏幕閱讀器)瀏覽網頁時,alt text 可以提供對圖片的替代描述,幫助使用者了解圖片的內容和用途。
alt text 也可以幫助搜索引擎了解圖片的內容,從而提高網站的搜索排名。因此,alt text對於網頁的可訪問性和 SEO 都非常重要,網站開發者應該確保所有圖片都有合適的alt text。一般來說,alt text 應該簡潔明確,描述圖片的主要內容和功能。
實際使用 HTML 實作圖片替代文字時,你應當使用 img 標籤和 alt 屬性,以確保圖像具有可訪問性。以下是一個加上 alt 的 img 標籤範例,在這個範例中 src 屬性指定圖像文件的網址,而 alt 屬性提供了對圖像的替代描述:
<img src="image.jpg" alt="說明如何撰寫好的 SEO 文案">alt 屬性的值必須最多為 1024 個字元,其中包括空格和標點。這個字符串必須包含在引號中,並且不能包含任何樣式標籤。
你可以依據以下四點提示來嘗試撰寫有利於 SEO 的圖片替代文字
簡潔明瞭:alt text 應該是簡潔明瞭的短語或句子,描述圖片的主題和內容。避免使用過長或冗餘的描述,這樣可能會被搜索引擎視為詞匯堆疊,降低網站的排名。
重點突出:alt text應該強調圖片的主要內容和關鍵詞。選擇與您的網站內容相關的關鍵詞,例如描述產品圖片時使用產品名稱和關鍵特性。
精確描繪:編寫精確的alt text可以幫助搜索引擎理解圖片的內容。避免使用模糊的描述,例如“圖片”、“照片”等,而應該使用具體的描述,例如“紅色汽車的側面”。
如果一張圖像是純粹的裝飾性質或其意義可以通過鄰近的文字描述傳達,那麼可以將其 alt 屬性設置為空,即 alt=""。這樣做有助於避免將無意義的資訊被納入到頁面中,從而提高頁面的可讀性和無障礙性。
在 WordPress 中你可以在媒體庫中為每個圖像設定預設的替代文字,也可以在每次在文章插入圖片時設定自訂的替代文字。你可以在媒體庫中找到想要設定的圖片,點擊編輯後在圖像編輯頁面中,找到“替代文字”欄位,並填寫圖像的替代描述。填寫完畢後,點擊“更新”按鈕,以保存替代文字設置。

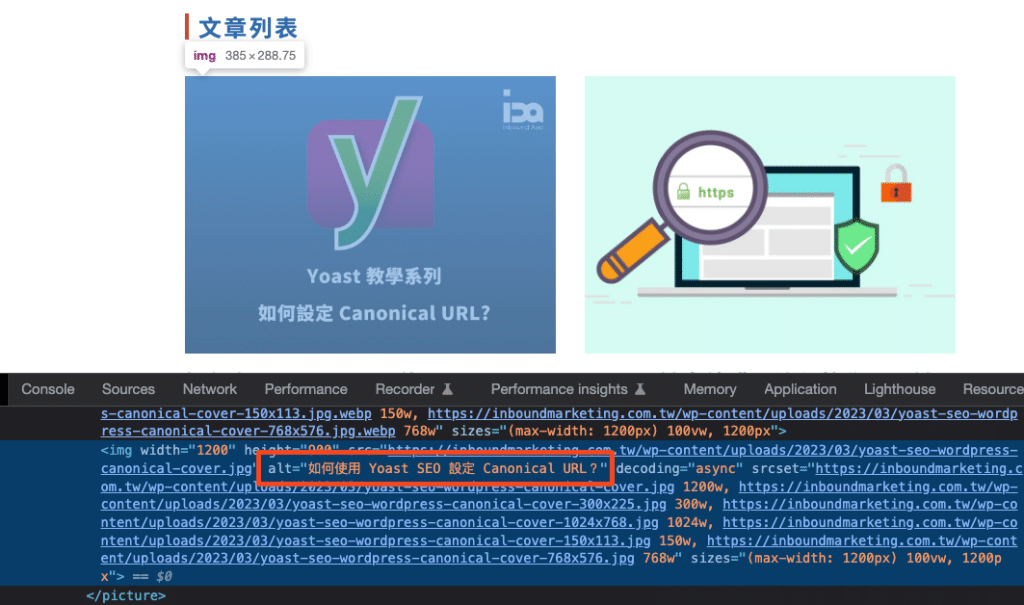
最後你可以使用檢查工具或是在瀏覽器查看原始碼,確認圖片替代文字是否有正確插入。



根據我們的經驗談,提出一些網站的地雷給你參考,讓搜尋引擎在爬行 (crawing) 你的網站的時候,不要碰到錯誤,讓搜尋引擎不想要把你的網站排名在前面。...

合格的SEO公司要從產品與市場來一起跟您做定義!一般的SEO公司,都會從關鍵字的選取作為服務的開始,但是這樣的辦法其實是非常危險的,因為我們並不知道我們的客戶族群樣貌、產品定位等細節!...

創建了一個新網站,卻始終無法增加能見度和觸及率,相信是很多寫手的心聲,想找SEO軟體,卻滿足不了自己的需求,這篇文章提供你做Wordpress SEO優化或其他架站網頁SEO優化的SEO軟體,讓你不用...